So here's an odd one, I think. I'm showing a list of Textfields in a LazyColoumn. The user can remove each of the textfields, but when doing so, it copies the value from REPLACE textfield.
What's happening:
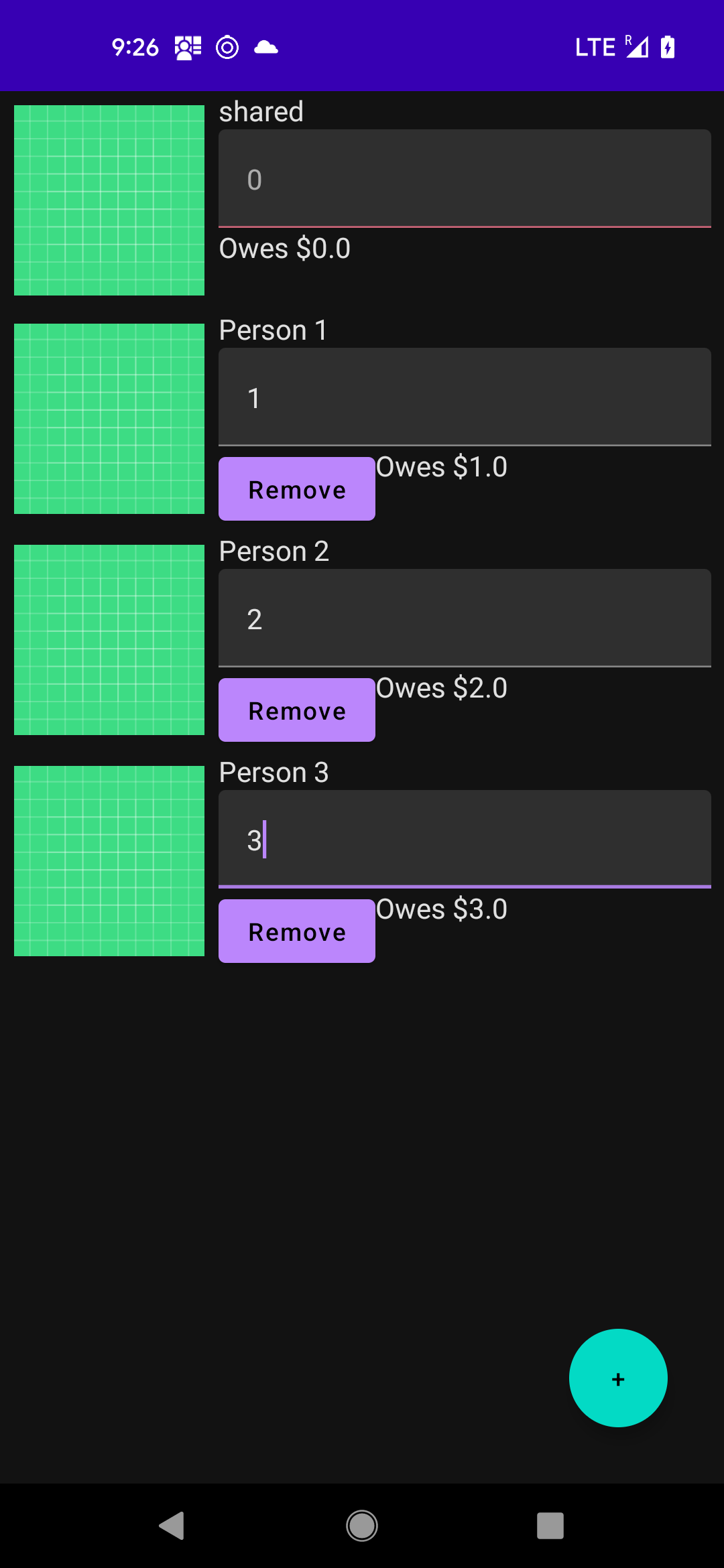
I have added 3 people: Person 1, Person 2, Person 3
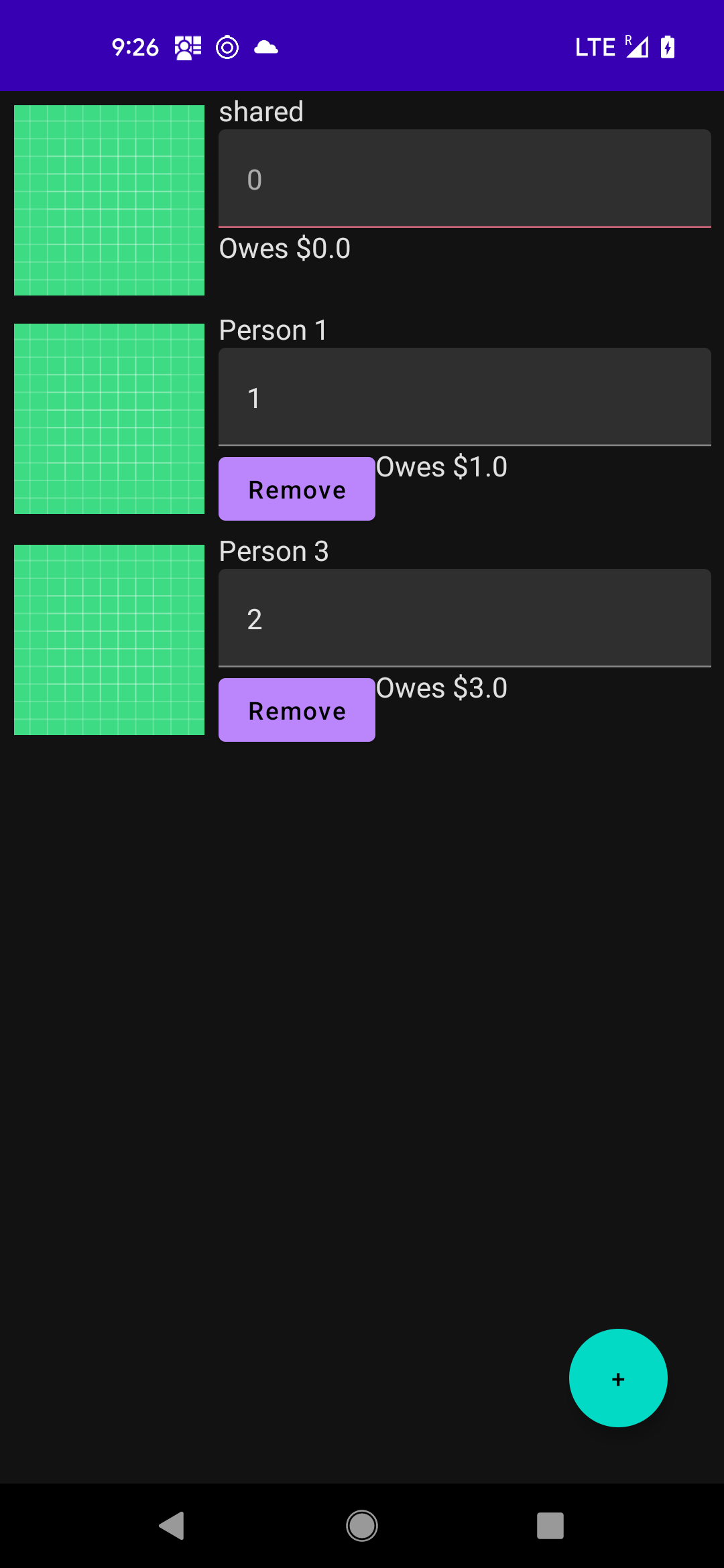
I click remove Person 2.
Person 3 is now at Person 2's position (See the name), but copied Person 2' VALUE.
I manage the state like this:
private val peopleStateFlow = MutableStateFlow<List<Person>>()
I load the column like this:
val peopleState = viewModel.peopleState.collectAsState()
LazyColumn {
val peopleStateSnap = peopleState.value
items(peopleStateSnap.size) { index ->
val person = peopleStateSnap[index]
ParticipantView(
person = person,
sharedOwed = sharedOwed.value,
onChangeListener = {
viewModel.updateOwed(person, it)
},
onRemoveClicked = {
viewModel.removePerson(person)
})
}
}
And I remove the person like this:
fun removePerson(person: Person) {
val indexOf = peopleState.value.indexOf(person)
val updateList = peopleState.value.toMutableList()
updateList.removeAt(indexOf)
peopleStateFlow.value = updateList
}
I even tried logging this list before and after the removal
21:22:05.468 I qqq oldList=[1.0, 2.0, 0.0]
21:22:05.468 I qqq removed = 2.0
21:22:05.468 I qqq updateList=[1.0, 0.0]
And it is seemingly being removed correctly, so the problem lies 100% with recompose, or how Compose manage a LazyColumn's or Textfield's state.