Above is the structure of my app router.
It has a root layout that has to be shared with every one. Now inside the login component there is another layout.jsx that should NOT share the root layout. Instead it should override the root layout and use the local layout inside login's page.
How to achieve that?
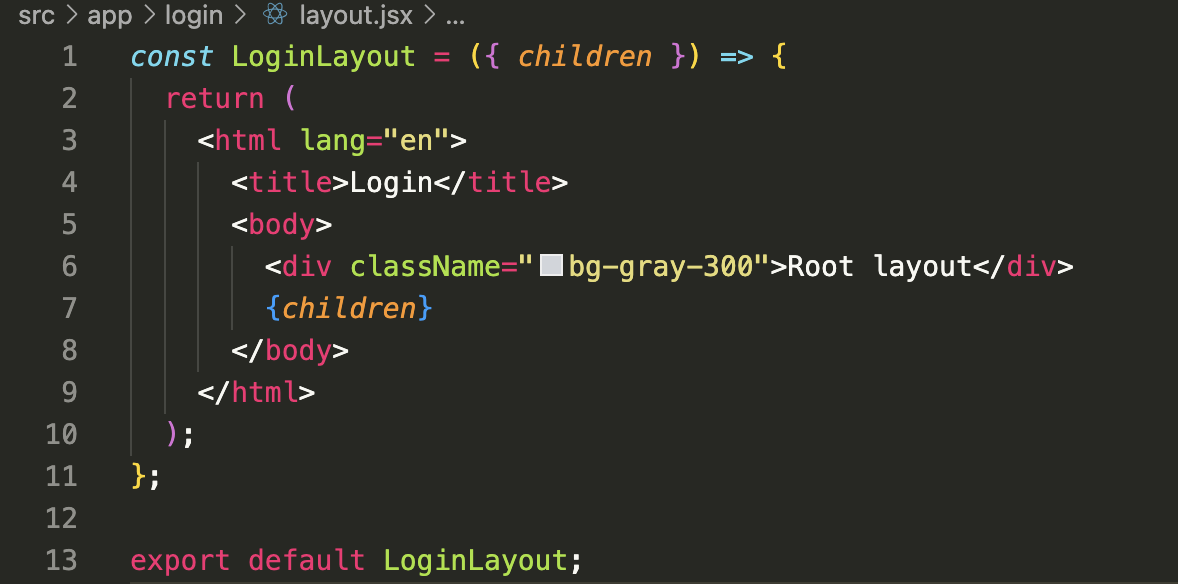
I tried to write the layout of login like the following:
It partially works, but has the following issues:
- For a fraction of second the rootlayout is shown, there is a flicker. And then the login's layout is shown.
- I get the following errors
2.1 unhandled error 1
Unhandled Runtime Error Error: Text content does not match server-rendered HTML. Warning: Text content did not match. Server: "Root layout" Client: "Login page" See more info here: https://nextjs.org/docs/messages/react-hydration-error
2.2 unhandled error 2
Error: There was an error while hydrating. Because the error happened outside of a Suspense boundary, the entire root will switch to client rendering.
Following is the root layout file, adding for reference:
I am using next js 14