I made a graph using dot -Tsvg.
This is the dot language file i made:
digraph genealogy {
size = "7,7";
node [fontsize = "10", shape = "box", style="filled", fillcolor="aquamarine"];
p1 [ fillcolor="aquamarine", label="node" ];
p2 [ fillcolor="aquamarine", label="node" ];
p3 [ fillcolor="aquamarine", label="node" ];
p4 [ fillcolor="aquamarine", label="node" ];
p5 [ fillcolor="aquamarine", label="node" ];
p6 [ fillcolor="aquamarine", label="node" ];
p7 [ fillcolor="aquamarine", label="node" ];
p8 [ fillcolor="aquamarine", label="node" ];
p9 [ fillcolor="aquamarine", label="node" ];
p11 [ fillcolor="aquamarine", label="node" ];
p12 [ fillcolor="aquamarine", label="node" ];
p13 [ fillcolor="aquamarine", label="node" ];
p16 [ fillcolor="aquamarine", label="node" ];
p17 [ fillcolor="aquamarine", label="node" ];
b1 [ shape = "point", style="filled", fillcolor="white" ];
p3 -> b1 [arrowhead = "none", color="red"];
b2 [ shape = "point", style="filled", fillcolor="white" ];
p2 -> b2 [arrowhead = "none", color="red"];
p3 -> b2 [arrowhead = "none", color="red"];
b3 [ shape = "point", style="filled", fillcolor="white" ];
p4 -> b3 [arrowhead = "none", color="red"];
p5 -> b3 [arrowhead = "none", color="red"];
b4 [ shape = "point", style="filled", fillcolor="white" ];
p6 -> b4 [arrowhead = "none", color="red"];
p11 -> b4 [arrowhead = "none", color="red"];
b2 -> p1 [arrowhead = "onormal", color="red"];
b3 -> p2 [arrowhead = "onormal", color="red"];
b3 -> p6 [arrowhead = "onormal", color="red"];
b3 -> p7 [arrowhead = "onormal", color="red"];
b4 -> p8 [arrowhead = "onormal", color="red"];
b4 -> p9 [arrowhead = "onormal", color="red"];
b1 -> p12 [arrowhead = "onormal", color="red"];
b1 -> p13 [arrowhead = "onormal", color="red"];
b1 -> p16 [arrowhead = "onormal", color="red"];
p4 -> p5 [dir="none", arrowhead = "none", color="blue"];
p7 -> p17 [dir="none", arrowhead = "none", color="blue"];
}
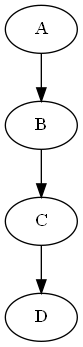
This is the result:

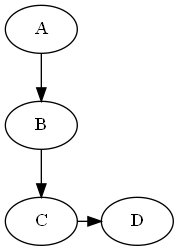
I would like to force the nodes connected by a blue line to be side by side (horizontal), and not under each other or at another crazy position.
Is this possible?