I have three tabs in my page. I'm using tabset and tab according to Angular Bootstrap Docs.
I set a controller for the <div> which has the tabsetas
<div ng-controller="Tabs" class="panel panel-default" id="tabs-panel">
<tabset class="panel-body">
<tab heading="Tab 1"> </tab>
<tab heading="Tab 2"> </tab>
<tab heading="Tab 3"> </tab>
</tabset>
</div>
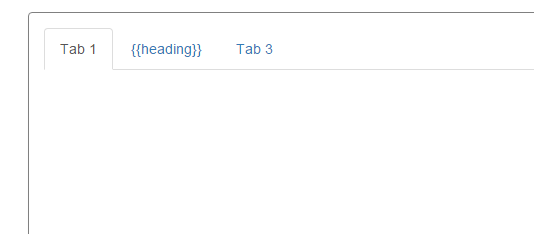
But, when I try to add another controller for my 2nd tab as
<div ng-controller="Tabs" class="panel panel-default" id="tabs-panel">
<tabset class="panel-body">
<tab heading="Tab 1"> </tab>
<tab heading="Tab 2" ng-controller="Tab2> </tab>
<tab heading="Tab 3"> </tab>
</tabset>
</div>
I now find that the heading is not displayed and I can no longer click the Tab2.
Why is that? How to get back the same functionality?
Is this the right way to add another controller in an existing controller?
My app.js :
var myApp = angular.module('myApp',['ui.bootstrap']);
myApp.controller('Tabs', function ($scope) {
});
myApp.controller('Tab2', function ($scope) {
});