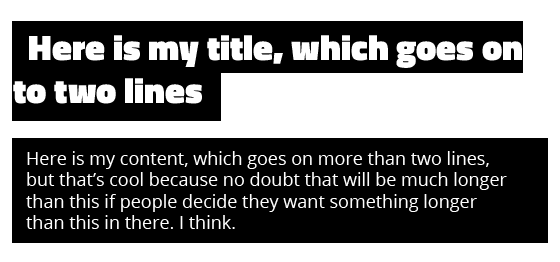
I am trying to apply a style to a like of HTML text. What I want is basically:
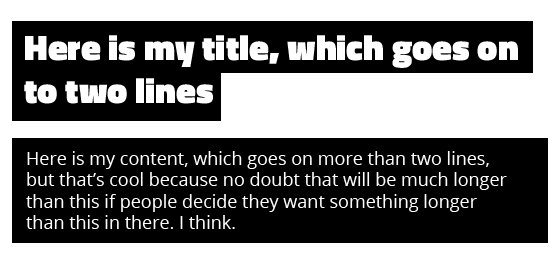
What I get is basically:
As you can see, the first line is indented, but not any other line. So far, I have the text inside of a <span>, which is nested inside of a <div>.
.slide-text .text {
background-color: rgba(0, 0, 0, .6);
color: #FFF;
padding: 8px 17px;
}
.slide-text .slide-title {
font-family: "Titillium Web", Arial, Helvetica, sans-serif;
font-weight: 700;
}
.slide-text .slide-content {
font-family: "Open Sans", Arial, Helvetica, sans-serif;
font-weight: 500;
}My HTML code is:
<div class="slide-text">
<div class="slide-title"><span class="text">[TITLE]</span>
</div>
<div class="slide-content"><span class="text">[TEXT]</span>
</div>
</div>They work great, as long as neither the title or the content are more than one line. As soon as they go over two or more lines, the span loses its inner padding. Changing the inner span to display: inline-block; gives it a block display as soon as it goes into two lines. Is there a way to get the effect I am looking for?