I'm the author of react-native-bugsnag.
I'm not affiliated with the company but I like their dashboard, and their pricing models so I created this library for us react-native programmers to have a way to use their service.
[TL/DR]:
1) Copy the script below, add it to your project root,
2) Change the version on the beginning of the script to match the version of your native part of your react-native project.
3) Run it:
sh crash_report.sh -i <BUGSNAG_KEY> to bundle and upload your source-maps for ios,
OR
sh crash_report.sh -a <BUGSNAG_KEY> to bundle and upload your source-maps for android.
[LONGER VERSION]:
The official react-native bugsnag sdk is now released.
It supports both iOS/Android and Javascript handled and unhanded crash reporting.
Let me explain how I do it:
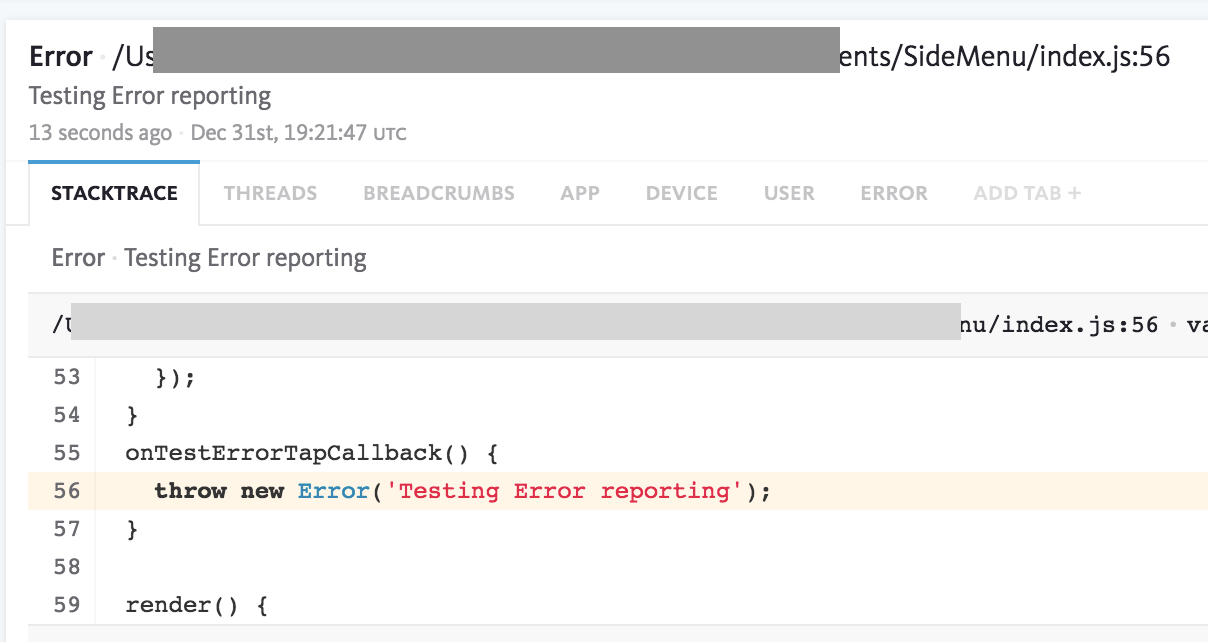
I've created a file called crash_report.sh that creates my project sourcemaps, and uploads them to bugsnag, as well as ALL of my project files, so that I can see rich error reports like below:
![enter image description here]()
To use this, all you have to do is add it to your project root folder, change the version variable (appVersion) to basically whatever version your xcode project has, or your android studio project has.
(THIS IS VERY IMPORTANT) otherwise you won't be able to see de-obfuscated code in bugnsag and then run it.
crash_report.sh:
#!/bin/bash
appVersion='1.0.0' # IMPORTANT, this has to be the same as the version of your native project in xcode or android studio.
# Get shell args
aflag=''
iflag=''
platform=''
bugsnagKey=''
while getopts 'i:a:' flag; do
case "${flag}" in
a)
aflag='true'
bugsnagKey=$OPTARG
;;
i) iflag='true'
bugsnagKey=$OPTARG
;;
*) printf "Usage: %s: [-a] [-i] args\n" $0
esac
done
if [ -n "$aflag" ] && [ -z "$iflag" ]; then
printf "Now bundling for android.\n"
platform='android'
fi
if [ -n "$iflag" ] && [ -z "$aflag" ]; then
printf "Now bundling for ios.\n"
platform='ios'
fi
if [ -z "$platform" ]; then
printf "\nUsage: <script> -i <BUGSNAG_KEY> OR -a <BUGSNAG_KEY>. \nTerminating...\n\n"
else
printf "Now fetching project properties from package.json\n"
echo 'Now creating sourcemaps\n App version: '${appVersion}' for platform: '${platform}
# #Create iOS sourcemaps
react-native bundle --dev false --platform ${platform} --entry-file index.${platform}.js --bundle-output main.${platform}.jsbundle --sourcemap-output main.${platform}.jsbundle.map
echo 'Now uploading with key: '${bugsnagKey}' for version '${appVersion}
CUR_DIRR=`pwd` # Get current directory
CUR_DIRR=${CUR_DIRR}'/' # Append a forward slash to it
# Here we get ALL the project files, and form them as curl params, so that we can later on pass them to curl
PROJECT_FILES=$(find src -name '*.js' | while read -r i; do echo '-F '$CUR_DIRR$i'=@'$i; done) # Form the right file ending for curl
# echo ${PROJECT_FILES}
# #Upload iOS sourcemaps
curl -w "\n\n%{http_code}\n" --progress-bar -F apiKey=${bugsnagKey} -F appVersion=${appVersion} -F minifiedUrl="main.jsbundle" -F sourceMap=@main.${platform}.jsbundle.map -F minifiedFile=@main.${platform}.jsbundle -F overwrite=true ${PROJECT_FILES} https://upload.bugsnag.com
echo '\nDone.\n'
fi
I hope this helps someone, this took me hours to figure.
Have fun..!