I'm working on a virtual keyboard which would work same as the on-screen keyboard in windows.
Question: I'm looking to add the functionality of a swype keyboard, where the user enters words by dragging from the first letter of a word to its last letter using mouse. Is it possible to achieve this with a mouse?
Problem: I have tried this with jQuery swipe event so far where I have multiple li as keys and while dragging from a key
to another the text of a single li element is what I'm getting.
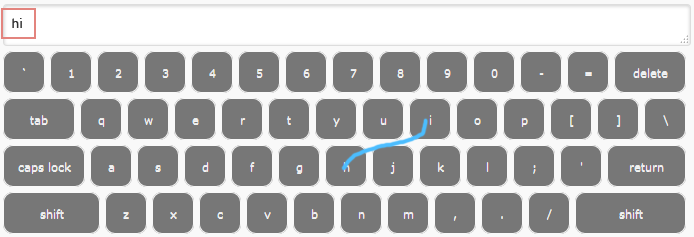
How to get all the key values where ever the mouse pointer passes by while dragging, something like this from Android swype keyboard?
Check this Fiddle Demo
$("li").on("swipe", function() {
$('#input').append($(this).text());
});
$(document).ready(function() {
$("li").on("swipe", function() {
$('#input').append($(this).text());
});
});* {
margin: 0;
padding: 0;
}
body {
font: 71%/1.5 Verdana, Sans-Serif;
background: #eee;
}
#container {
margin: 100px auto;
width: 688px;
}
#write {
margin: 0 0 5px;
padding: 5px;
width: 671px;
height: 200px;
font: 1em/1.5 Verdana, Sans-Serif;
background: #fff;
border: 1px solid #f9f9f9;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
#keyboard {
margin: 0;
padding: 0;
list-style: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
#keyboard li {
float: left;
margin: 0 5px 5px 0;
width: 40px;
height: 40px;
line-height: 40px;
text-align: center;
background: #777;
color: #eaeaea;
border: 1px solid #f9f9f9;
border-radius: 10px;
}
.capslock,
.tab,
.left-shift {
clear: left;
}
#keyboard .tab,
#keyboard .delete {
width: 70px;
}
#keyboard .capslock {
width: 80px;
}
#keyboard .return {
width: 77px;
}
#keyboard .left-shift {
width: 95px;
}
#keyboard .right-shift {
width: 109px;
}
.lastitem {
margin-right: 0;
}
.uppercase {
text-transform: uppercase;
}
#keyboard .space {
clear: left;
width: 681px;
}
.on {
display: none;
}
#keyboard li:hover {
position: relative;
top: 1px;
left: 1px;
border-color: #e5e5e5;
cursor: pointer;
}
li p {
display: block!important;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
<link href="https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" rel="stylesheet"/>
<div data-role="page" id="pageone">
<div id="container">
<textarea id="input" rows="6" cols="60"></textarea>
<ul id="keyboard">
<li class="symbol"><p>`</p></li>
<li class="symbol"><p>1</p></li>
<li class="symbol"><p>2</p></li>
<li class="symbol"><p>3</p></li>
<li class="symbol"><p>4</p></li>
<li class="symbol"><p>5</p></li>
<li class="symbol"><p>6</p></li>
<li class="symbol"><p>7</p></li>
<li class="symbol"><p>8</p></li>
<li class="symbol"><p>9</p></li>
<li class="symbol"><p>0</p></li>
<li class="symbol"><p>-</p></li>
<li class="symbol"><p>=</p></li>
<li class="delete lastitem"><p>delete</p></li>
<li class="tab"><p>tab</p></li>
<li class="letter"><p>q</p></li>
<li class="letter"><p>w</p></li>
<li class="letter"><p>e</p></li>
<li class="letter"><p>r</p></li>
<li class="letter"><p>t</p></li>
<li class="letter"><p>y</p></li>
<li class="letter"><p>u</p></li>
<li class="letter"><p>i</p></li>
<li class="letter"><p>o</p></li>
<li class="letter"><p>p</p></li>
<li class="symbol"><p><span class="off">[</span><span class="on">{</span></p></li>
<li class="symbol"><p><span class="off">]</span><span class="on">}</span></p></li>
<li class="symbol lastitem"><p><span class="off">\</span><span class="on">|</span></p></li>
<li class="capslock"><p>caps lock</p></li>
<li class="letter"><p>a</p></li>
<li class="letter"><p>s</p></li>
<li class="letter"><p>d</p></li>
<li class="letter"><p>f</p></li>
<li class="letter"><p>g</p></li>
<li class="letter"><p>h</p></li>
<li class="letter"><p>j</p></li>
<li class="letter"><p>k</p></li>
<li class="letter"><p>l</p></li>
<li class="symbol"><p><span class="off">;</span><span class="on">:</span></p></li>
<li class="symbol"><p><span class="off">'</span><span class="on">"</span></p></li>
<li class="return lastitem"><p>return</p></li>
<li class="left-shift"><p>shift</p></li>
<li class="letter"><p>z</p></li>
<li class="letter"><p>x</p></li>
<li class="letter"><p>c</p></li>
<li class="letter"><p>v</p></li>
<li class="letter"><p>b</p></li>
<li class="letter"><p>n</p></li>
<li class="letter"><p>m</p></li>
<li class="symbol"><p><span class="off">,</span><span class="on"><</span></p></li>
<li class="symbol"><p><span class="off">.</span><span class="on">></span></p></li>
<li class="symbol"><p><span class="off">/</span><span class="on">?</span></p></li>
<li class="right-shift lastitem"><p>shift</p></li>
</ul>
</div>
</div>