I am taking a long overdue Angular workshop and I am trying to convert a page from regular JQuery to Angular functionality. One of the things I am stuck on is activating a filter with ng-click (at least I think that is the preferred method).
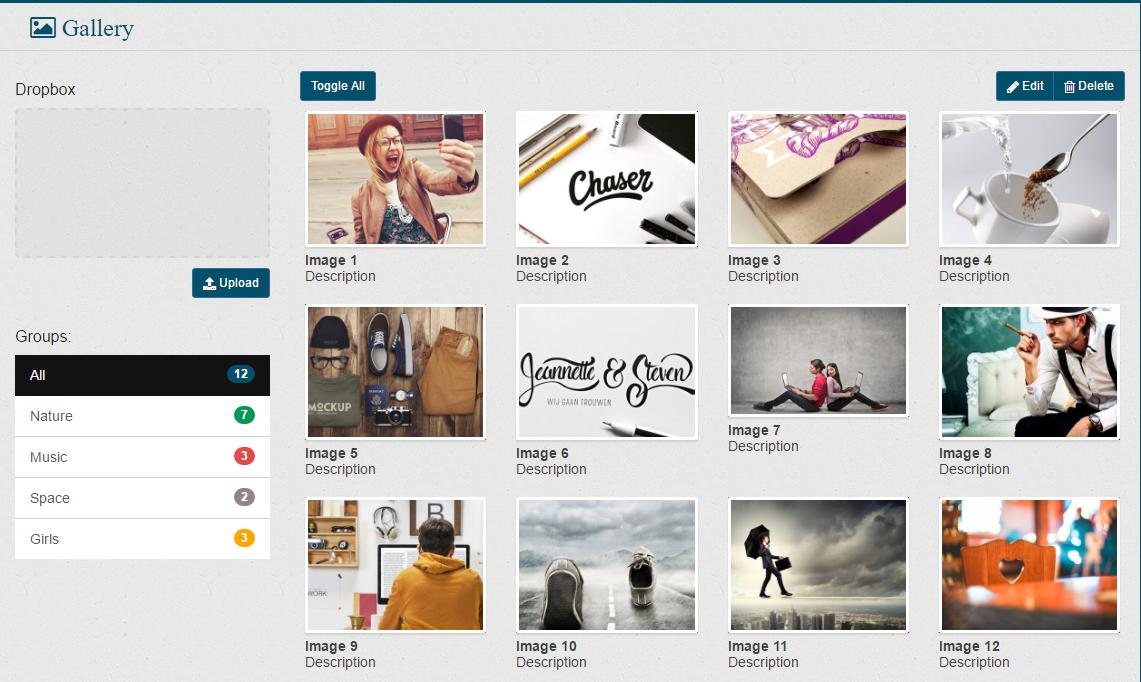
So basically I have a gallery and a menu on the left with the categories(groups) of these images in the gallery. The groups show according to the menu on the left. So, 4 groups (Girls, Nature, Music, Space). The images are divided into these groups. If I press on girls, I should see only the images in the group:girls, if I press nature, I should see only the pictures in group:nature and so on, If I press All, I should see them all.
Well, it's not working. Even though I followed this How to filter a list in AngularJS using several links.
Here is a visual of the page to give an idea
And here is my code
HTML
<div class="content-body" ng-controller="galleryController as panel">
<div class="col-xs-12 col-md-3">
<div class="content-sidebar">
<div class="side-widget menu">
<h4>Groups:</h4>
<div class="border-bottom">
<ul ng-init="tab = 1" class="list-group">
<li ng-class="{active:panel.isSelected(1)}">
<a class="list-group-item" ng-click="panel.selectTab(1); groupFilter = {}">All <span
class="badge badge-primary">12</span></a>
</li>
<li ng-class="{active:panel.isSelected(2)}">
<a class="list-group-item" ng-click="panel.selectTab(2); groupFilter ={group:'nature'}">Nature <span
class="badge badge-success">7</span></a>
</li>
<li ng-class="{active:panel.isSelected(3)}">
<a class="list-group-item" ng-click="panel.selectTab(3)">Music <span
class="badge badge-danger">3</span></a>
</li>
<li ng-class="{active:panel.isSelected(4)}">
<a class="list-group-item" ng-click="panel.selectTab(4)">Space <span
class="badge badge-info">2</span></a>
</li>
<li ng-class="{active:panel.isSelected(5)}">
<a class="list-group-item" ng-click="panel.selectTab(5)">Girls <span
class="badge badge-warning">3</span></a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-xs-12 col-md-9">
<div class="gallery">
<div>
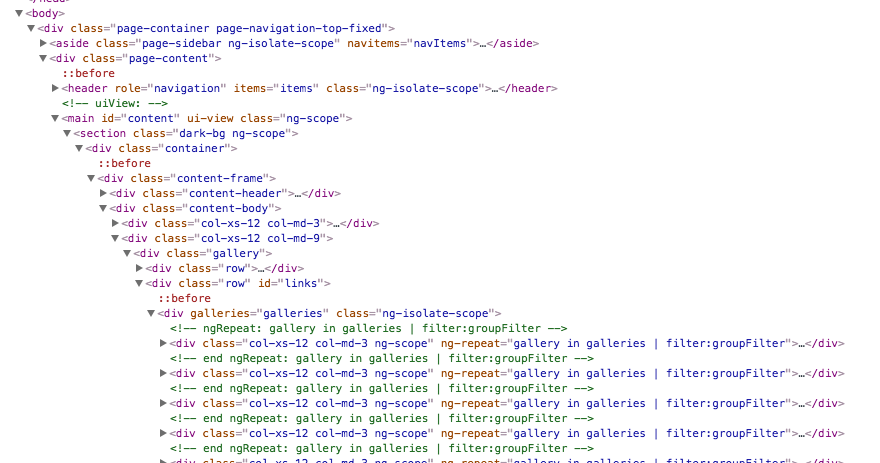
<div class="col-xs-12 col-md-3" ng-repeat="gallery in galleries | filter:groupFilter">
<a class="gallery-item" ng-href="{{gallery.img}}" ng-class="{true:'active',false:''}[checked]"
title="Nature Image 1" >
<div class="image">
<img ng-src="{{gallery.img}}" alt="Nature Image 1"/>
</div>
<div class="meta">
<strong>{{gallery.title}}</strong>
<span>{{gallery.desc}}</span>
</div>
</a>
<ul class="gallery-item-controls">
<li><label class="check"><input type="checkbox" class="icheckbox" ng-model="checked" /></label></li>
<li><span class="gallery-item-remove"><i class="fa fa-times" ng-click="removeGalleryItem(galleryItem, $event)"></i></span></li>
</ul>
</div>
</div>
</div>
</div>
</div>
The Controller if you need to see it
app.controller('galleryController', ['$scope', '$http', function($scope, $http) {
$http.get('data/galleries.json').success(function(data){
$scope.galleries = data;
});
$scope.removeGalleryItem=function(gallery){
var removedGallery = $scope.galleries.indexOf(gallery);
$scope.galleries.splice(removedGallery, 1);
};
this.tab = 1;
this.selectTab = function(setTab){
this.tab = setTab;
};
this.isSelected = function(checkTab){
return this.tab === checkTab;
};
}]);
The Data
[
{
"img":"assets/images/gallery/girls-1.jpg",
"group": "girls",
"title": "Image 1",
"desc": "Description",
"link":""
},
{
"img":"assets/images/gallery/girls-2.jpg",
"group": "girls",
"title": "Image 2",
"desc": "Description",
"link":""
},
{
"img":"assets/images/gallery/girls-3.jpg",
"group": "girls",
"title": "Image 3",
"desc": "Description",
"link":""
},
{
"img":"assets/images/gallery/music-1.jpg",
"group": "music",
"title": "Image 4",
"desc": "Description",
"link":""
},
{
"img":"assets/images/gallery/music-2.jpg",
"group": "music",
"title": "Image 5",
"desc": "Description",
"link":""
},
{
"img":"assets/images/gallery/music-3.jpg",
"group": "music",
"title": "Image 6",
"desc": "Description",
"link":""
},
{
"img":"assets/images/gallery/music-4.jpg",
"group": "music",
"title": "Image 7",
"desc": "Description",
"link":""
},
{
"img":"assets/images/gallery/music-5.jpg",
"group": "music",
"title": "Image 8",
"desc": "Description",
"link":""
},
{
"img":"assets/images/gallery/nature-1.jpg",
"group": "nature",
"title": "Image 9",
"desc": "Description",
"link":""
},
{
"img":"assets/images/gallery/nature-2.jpg",
"group": "nature",
"title": "Image 10",
"desc": "Description",
"link":""
},
{
"img":"assets/images/gallery/nature-3.jpg",
"group": "nature",
"title": "Image 11",
"desc": "Description",
"link":""
},
{
"img":"assets/images/gallery/nature-4.jpg",
"group": "nature",
"title": "Image 12",
"desc": "Description",
"link":""
},
{
"img":"assets/images/gallery/nature-5.jpg",
"group": "nature",
"title": "Image 13",
"desc": "Description",
"link":""
},
{
"img":"assets/images/gallery/nature-6.jpg",
"group": "nature",
"title": "Image 14",
"desc": "Description",
"link":""
},
{
"img":"assets/images/gallery/nature-7.jpg",
"group": "nature",
"title": "Image 15",
"desc": "Description",
"link":""
},
{
"img":"assets/images/gallery/space-1.jpg",
"group": "space",
"title": "Image 16",
"desc": "Description",
"link":""
},
{
"img":"assets/images/gallery/space-2.jpg",
"group": "space",
"title": "Image 17",
"desc": "Description",
"link":""
}
]
Just in case you're wondering what is in the controller. A remove gallery item that is not workig either, but that's for another question. And a couple of functions to add the active class to the menu so that it shows when it is active.
According to the tutorial above, there is nothing needed in the controller to make the filtering work because it is all included in Angular out of the box.
EDIT
Any ideas how to make this filetering work with the data separated from the app.js file.
Here's a link for a codepen. As you can see it works if I put the data in the apps file but not when I remote to it (as it should be) Do I need to build a factory? Comment out the data in the app.js and leave the remote to a repo that contains the json and images and see it fail