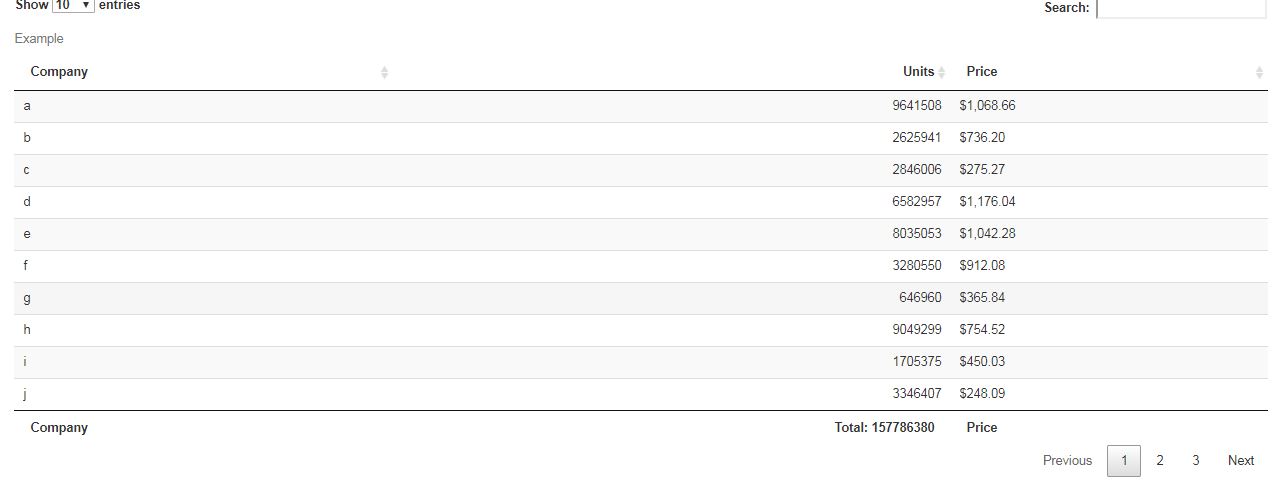
I am trying to calculate the total of a column in my shiny app using DT::datatable. By total I mean the sum of all elements in a table not just what is showing in the current pagination. Following this example the following code should work (but it doesn't):
jsCode <- "function(row, data, start, end, display) {
var api = this.api(), data;
total = api.column(1, {page: 'all'}).data().reduce( function(a, b) { return a + b}, 0);
$( api.column(1).footer() ).html('Total: ' + total);
}"
All I am getting from this is the sum of the elements in the current pagination. Full code below:
library(shiny)
library(DT)
set.seed(2282018)
company <- data.frame(Company = letters[1:30], Units = round(runif(30,
1000, 10e6), 0),
Price = scales::dollar(runif(30, 200, 1230)), stringsAsFactors = F)
jsCode <- "function(row, data, start, end, display) {
var api = this.api(), data;
total = api.column(1, {page: 'all'}).data().reduce( function(a, b) { return a + b}, 0);
$( api.column(1).footer() ).html('Total: ' + total);
}"
# UI ----
ui <- function(){
fluidPage(
sidebarLayout(
sidebarPanel(numericInput("nums", label = "Num Input", value = 1, min = 1, max = 10)),
mainPanel(dataTableOutput("mytable"))
)
)
}
# server ----
server <- function(input, output, session){
cont <- htmltools::withTags(table(
tableHeader(names(company)),tableFooter(names(company))
))
output$mytable <- DT::renderDataTable( {
DT::datatable(company,
container = cont,
caption = tags$caption("Example"),
filter = "none",
rownames = F,
options = list(autoWidth = T,
pageLength = 10,
scrollCollapse = T,
dom = 'lftp',
footerCallback = JS(jsCode))
)
}
)
}
runApp(list(ui = ui, server = server))
Thank you


server = FALSE. As said here, When using DataTables in server-side processing mode [...] the selector can only select those rows which are on the current page.. – Chenault