I uses asp.net listview control to display the details. Each item has the group details. For demo purposes group is hard coded.
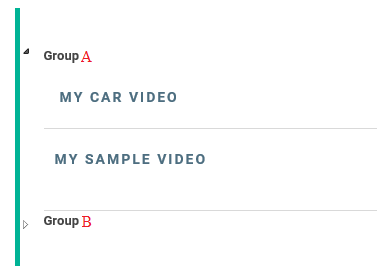
I want to display the listview as shown below
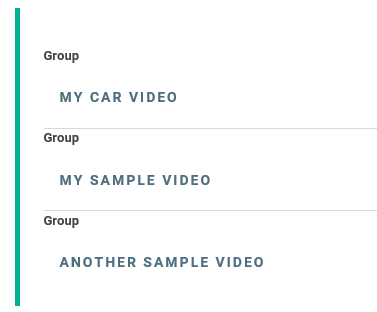
Right now, I have this
Code:
<asp:ListView ID="HyperLinkListView" runat="server" ViewStateMode="Disabled" ItemPlaceholderID="itemContainer" GroupPlaceholderID="groupContainer">
<LayoutTemplate>
<section class="quick-links">
<div class="row">
<div class="dfwp-column" style="width: 100%">
<div class="slm-layout-main groupmarker">
<ul class="dfwp-list">
<asp:PlaceHolder ID="groupContainer" runat="server" />
</ul>
</div>
</div>
</div>
</section>
</LayoutTemplate>
<GroupTemplate>
<span>Group</span>
<asp:PlaceHolder ID="itemContainer" runat="server" />
</GroupTemplate>
<ItemTemplate>
<li>
<div class="item">
<div class="link-item">
<asp:HyperLink Target="_blank" ID="hyperlink" NavigateUrl='<%# this.LinkToPlay((((SPListItem)Container.DataItem)["VideoFileName"]).ToString()) %>' Text='<%# Eval("Title") %>' runat="server" />
</a>
</div>
</div>
</li>
</ItemTemplate>
<EmptyDataTemplate>
<span>No data was returned.</span>
</EmptyDataTemplate>
</asp:ListView>
How do I achieve this?




asp:Repeatercontrols? – Children