I was trying to set calendar in table structure but I don't know how to set caption at the top of the table.
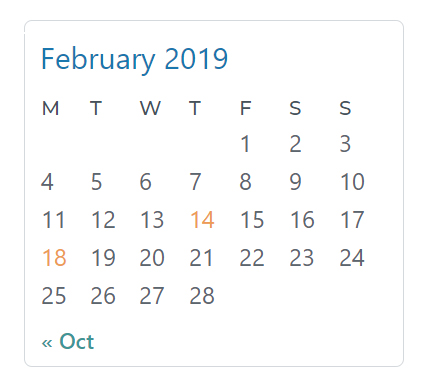
Also I can't change the table structure. I want it to look like below: 
.calendar_wrap table {
width: 100%;
}
.calendar_wrap #wp-calendar thead th {
font-weight: 500;
color: #45515a;
font-size: 20px;
line-height: 28px;
}
.calendar_wrap #wp-calendar tbody td {
font-weight: 400;
font-size: 24px;
line-height: 36px;
color: #5b666f;
}
.calendar_wrap #wp-calendar tfoot td a {
color: #3d9596;
font-weight: 500;
margin-top: 10px;
display: inline-block;
font-size: 22px;
line-height: 32px;
}
.calendar_wrap #wp-calendar tbody td a {
color: #EF9950;
}
.calender-box {
padding: 15px;
border: 1px solid #d4d9dd;
border-radius: 8px;
}
caption {
font-size: 30px;
line-height: 36px;
color: #007ab0;
}<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<section class="calendar_wrap mt-5">
<div class="container">
<div class="row justify-content-center">
<div class="col-4 mt-4 calender-box">
<table id="wp-calendar">
<caption>February 2019</caption>
<thead>
<tr>
<th scope="col" title="Monday">M</th>
<th scope="col" title="Tuesday">T</th>
<th scope="col" title="Wednesday">W</th>
<th scope="col" title="Thursday">T</th>
<th scope="col" title="Friday">F</th>
<th scope="col" title="Saturday">S</th>
<th scope="col" title="Sunday">S</th>
</tr>
</thead>
<tfoot>
<tr>
<td colspan="3" id="prev"><a href="//192.168.1.37:8000/silk-insurance/2018/10/">« Oct</a></td>
<td class="pad"> </td>
<td colspan="3" id="next" class="pad"> </td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="4" class="pad"> </td><td>1</td><td>2</td><td>3</td>
</tr>
<tr>
<td>4</td><td>5</td><td>6</td><td>7</td><td>8</td><td>9</td><td>10</td>
</tr>
<tr>
<td>11</td><td>12</td><td>13</td><td><a href="//192.168.1.37:8000/silk-insurance/2019/02/14/" aria-label="Posts published on February 14, 2019">14</a></td><td>15</td><td>16</td><td>17</td>
</tr>
<tr>
<td><a href="//192.168.1.37:8000/silk-insurance/2019/02/18/" aria-label="Posts published on February 18, 2019">18</a></td><td>19</td><td>20</td><td>21</td><td>22</td><td>23</td><td>24</td>
</tr>
<tr>
<td id="today">25</td><td>26</td><td>27</td><td>28</td>
<td class="pad" colspan="3"> </td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</section>
caption-side: top;to your caption css – Definite