I am trying to use SVG in my react native project. This is the code for my component:
<Svg xmlns="http://www.w3.org/2000/svg" width="100%" height="507" viewBox="0 0 375 507" style={{position:'absolute', bottom:0}}>
<Defs>
<ClipPath id="a">
<Rect class="a" fill='#fff' stroke='#707070' width="375" height="507" transform="translate(0 160)" d="M0 0h375v507H0z"/>
</ClipPath>
<LinearGradient id="b" clipPath='url(#a)' x1="0.5" x2="-0.031" y2="1.477" gradientUnits="objectBoundingBox">
<Stop offset="0" stopColor="rgb(76,209,149)" />
<Stop offset="1" stopColor="rgb(170,221,100)" />
</LinearGradient>
</Defs>
<G class="b" transform="translate(0 -160)">
<Circle class="c" cx="334.249" cy="334.249" r="334.249" transform="translate(-146.354 164.646)" fill='url(#b)' />
</G>
</Svg>
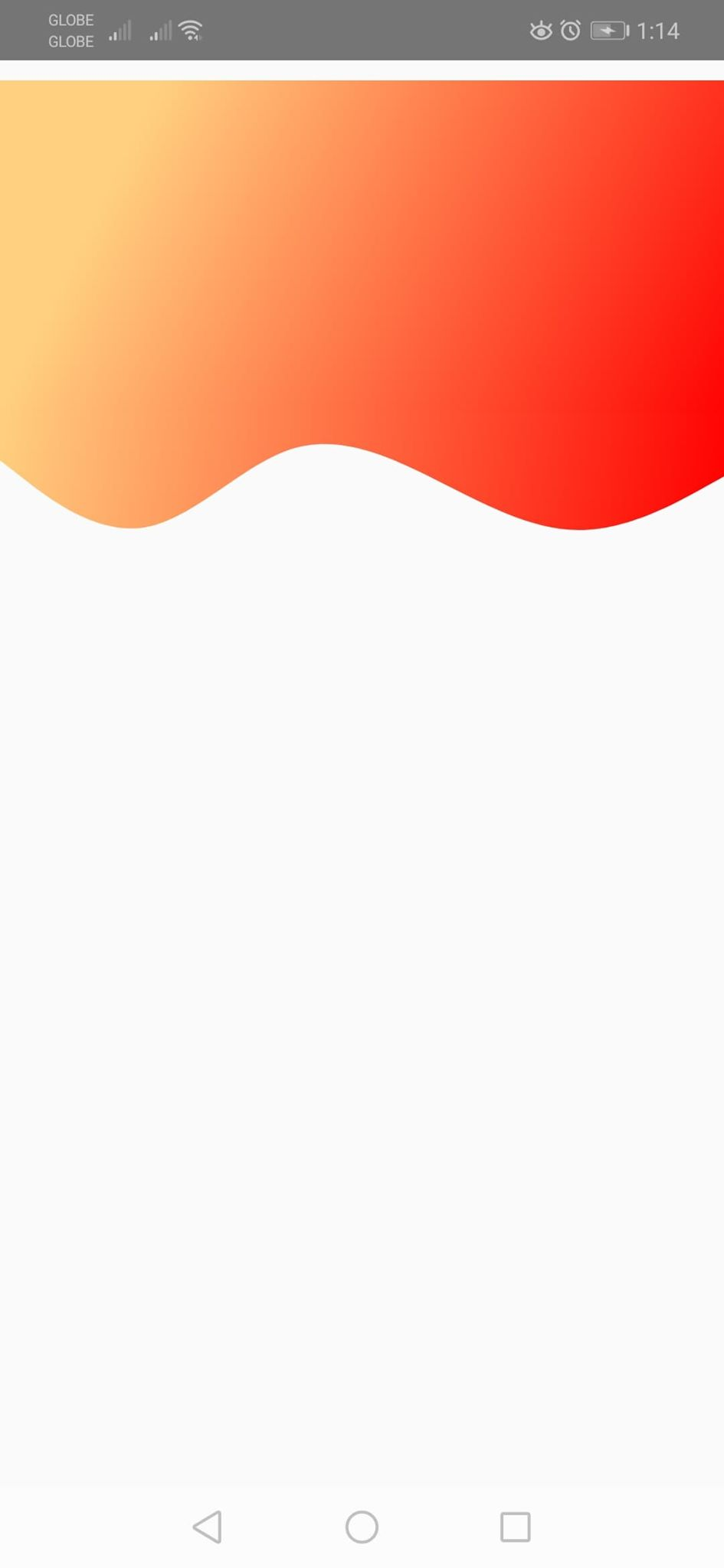
The Output I'm getting is:


clip-pathon a linear gradient. Use it on theg class="b"or on thecircleAlso, I'm not acquainted with react native svg but you have a rect element with adattribute. In SVG this is apathelement not arect– Ahl