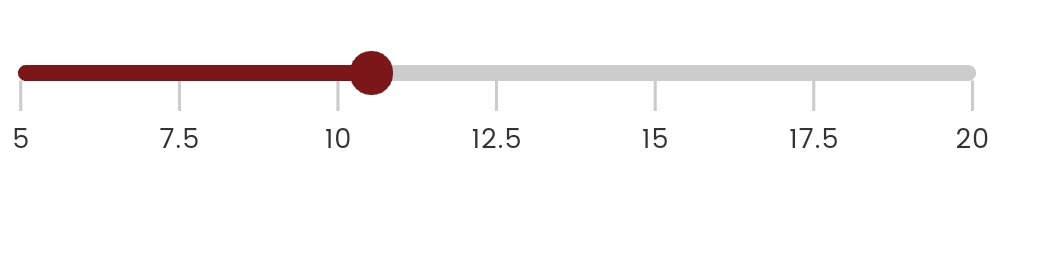
If you want the exact output as in the question go for this, tested on Firefox and Chrome.
const _R = document.querySelector('[type=range]');
_R.style.setProperty('--val', +_R.value);
_R.style.setProperty('--max', +_R.max);
_R.style.setProperty('--min', +_R.min);
document.documentElement.classList.add('js');
_R.addEventListener('input', e => {
_R.style.setProperty('--val', +_R.value);
}, false);
input:focus{
outline: none;
}
.slider {
-webkit-appearance: none;
--range: calc(var(--max) - var(--min));
--ratio: calc((var(--val) - var(--min))/var(--range));
--sx: calc(.5*1.5em + var(--ratio)*(100% - 1.5em));
margin: 0;
padding: 0;
width: 100%;
height: 1.5em;
background: transparent;
font: 1em/1 arial, sans-serif;
border: none;
}
.slider, .slider::-webkit-slider-thumb {
-webkit-appearance: none;
}
.slider::-webkit-slider-runnable-track {
box-sizing: border-box;
border: none;
width: 12.5em;
height: 0.5em;
background: #ccc;
}
.js .slider::-webkit-slider-runnable-track {
background: linear-gradient(#7b1c1a, #7b1c1a) 0/var(--sx) 100% no-repeat #ccc;
}
.slider::-moz-range-track {
box-sizing: border-box;
border: none;
height: 0.5em;
background: #ccc;
}
.slider::-ms-track {
box-sizing: border-box;
border: none;
width: 12.5em;
height: 0.5em;
background: #ccc;
}
.slider::-moz-range-progress {
height: 0.5em;
background: #7b1c1a;
}
.slider::-ms-fill-lower {
height: 0.5em;
background: #7b1c1a;
}
.slider::-webkit-slider-thumb {
margin-top: -0.550em;
box-sizing: border-box;
border: none;
width: 1.5em;
height: 1.5em;
border-radius: 50%;
background: #7b1c1a;
}
.slider::-moz-range-thumb {
box-sizing: border-box;
border: none;
width: 1.5em;
height: 1.5em;
border-radius: 50%;
background: #7b1c1a;
}
.slider::-ms-thumb {
margin-top: 0;
box-sizing: border-box;
border: none;
width: 1.5em;
height: 1.5em;
border-radius: 50%;
background: #7b1c1a;
}
.slider::-ms-tooltip {
display: none;
}
#tickmarks {
display: flex;
justify-content: space-between;
padding: 0 10px;
}
#tickmarks p {
position: relative;
display: flex;
justify-content: center;
text-align: center;
width: 1px;
background: #D3D3D3;
height: 10px;
line-height: 40px;
margin: 0 0 20px 0;
}
<div class="slidecontainer">
<input type="range" min="5" max="20" value="10" step='2.5' class="slider" id="myRange" list='tickmarks'>
<div id="tickmarks">
<p>5</p>
<p>7.5</p>
<p>10</p>
<p>12.5</p>
<p>15</p>
<p>17.5</p>
<p>20</p>
</div>
</div>
A typical cross browser solution,
/*Chrome*/
@media screen and (-webkit-min-device-pixel-ratio:0) {
input[type='range'] {
overflow: hidden;
width: 100%;
-webkit-appearance: none;
background-color: #d3d3d3;
}
input[type='range']::-webkit-slider-runnable-track {
height: 25px; /* Specified height */
-webkit-appearance: none;
color: #13bba4;
margin-top: -1px;
}
input[type='range']::-webkit-slider-thumb {
width: 25px; /* Set a specific slider handle width */
-webkit-appearance: none;
height: 25px; /* Specified height */
cursor: ew-resize;
background: #434343;
box-shadow: -100vw 0 0 100vw #4CAF50;
}
}
/** FF*/
input[type="range"]::-moz-range-progress {
background-color: #4CAF50;
}
input[type="range"]::-moz-range-track {
background-color: #d3d3d3;
}
/* IE*/
input[type="range"]::-ms-fill-lower {
background-color: #4CAF50;
}
input[type="range"]::-ms-fill-upper {
background-color: #d3d3d3;
}
<div class="slidecontainer">
<input type="range" min="1" max="100" value="50" class="slider" id="myRange">
</div>