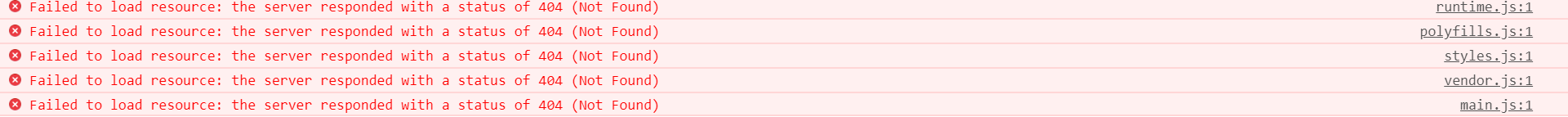
I have developed the Angular 8 application and I am using the routerLink to navigate the components which work fine without any issue but when I enter the same URL directly in the browser it doesn't show anything and in the console, I am seeing the errors as below
For Example, I open the homepage http://localhost:4200/home and I have added the routerLink here to go to http://localhost:4200/about and I will be able to view successfully but if I enter the URL http://localhost:4200/about directly in the ULR nothing shows
I have taken care of the app-routing.model.ts
const routes: Routes =
[
{ path: 'home', component: HomeComponent },
{ path: 'about', component: AboutComponent },
{ path: '**', redirectTo: '/home', pathMatch: 'full' }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
And I have header.component.ts to handle the navigation bar so I have added the
<router-outlet></router-outlet> in the header.component.html
and then I have included the selector of header.component.ts in app.component.ts
<app-header></app-header> and then in finally index.html I have included the selector of app.component.ts i.e <app-root></app-root>
Can you please tell me if there is something wrong.
Before asking this question I have gone through below and nothing helps


Failed to load resource: the server responded with a status of 404 (Not Found)in the console when I directly access the URL – Somitebase hrefat all? Have you tried putting yourrouter-outletin the AppComponent template, as that would make more sense? – Hillardng serveto start in the local system, It was well working before initially and not sure what changed suddenly – Somiteimports: [RouterModule.forRoot(routes, { useHash: true })],, this will work but I don't want to keep # in the URL and my app was working previously without hash aswell – Somite