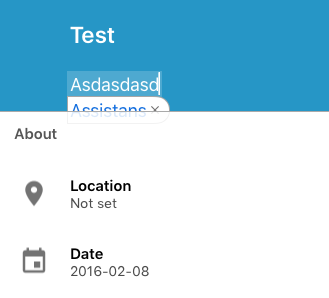
I have floating headers for my UITableView (which I want). But it looks quite bad when the suggestion view for the UITextView in the cell above is under the header.
Seems like no one has had this problem before. Any suggestions?
Both the header cell and UITableViewCell is loaded from Xib.
The floating header have an alpha on its second topmost view so it's a bit see through.
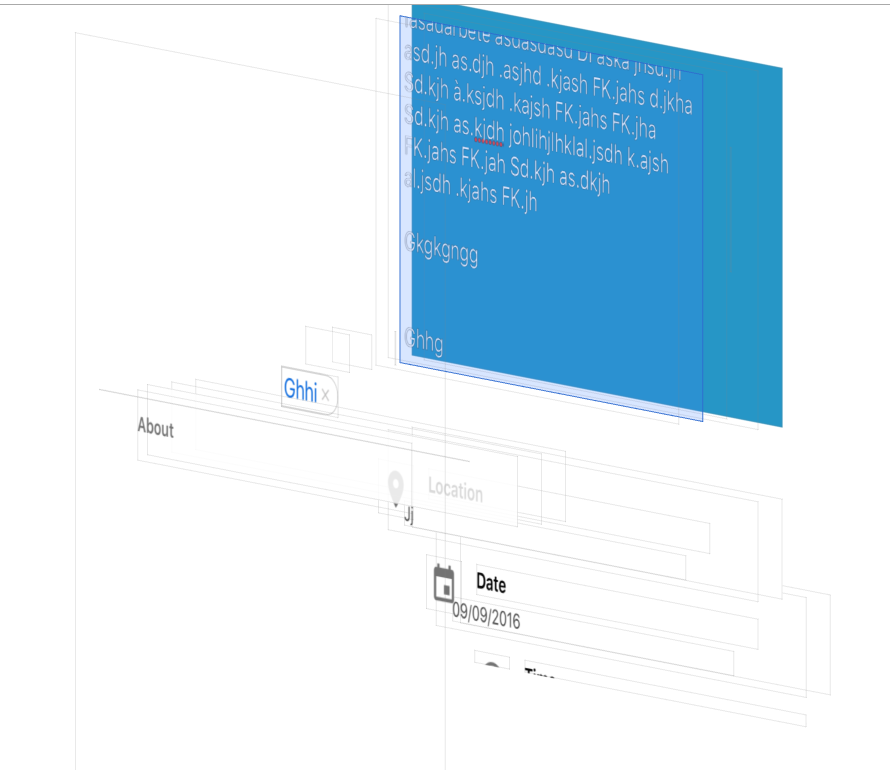
This is how it looks in "Debug View Hierarchy":