<nav role="navigation"> is redundant, so it's discouraged. During transitional periods for some elements it's encouraged to use both the [role] attribute in addition to the new tag, but only until browsers support the implicit semantics for the new tag.
This is more commonly seen with <main role="main"> which was a later addition to HTML.
In the end, the w3c validator doesn't say you can't use the redundant markup, it just warns you that it's superfluous and unnecessary.
For example, validating:
<!doctype html>
<title>example</title>
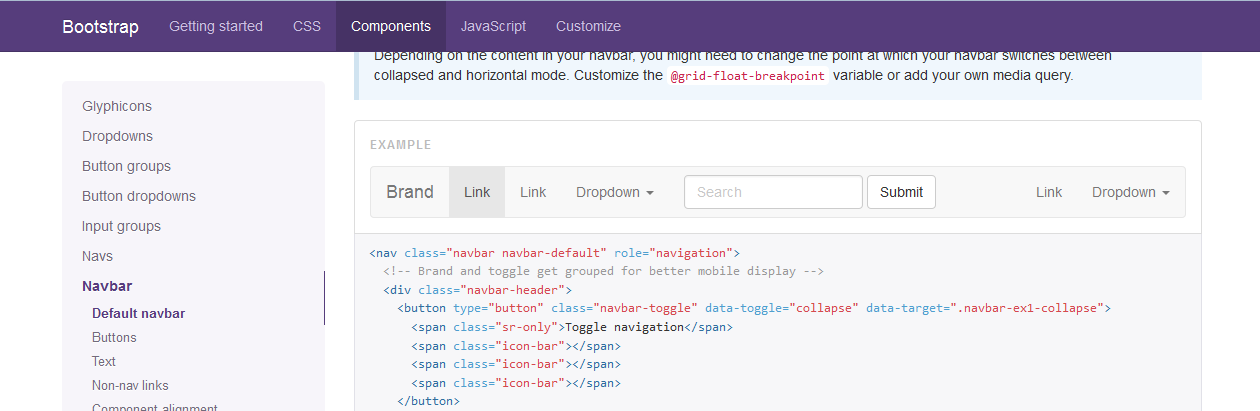
<nav role="navigation"></nav>
Produces the following warning:
Warning: Element nav does not need a role attribute.
If it were invalid markup, you'd receive an error.