To do what you ask would require you to take charge of the GridView's canvas, section off the column being touched and doing your own drawing for the drag, fling, etc. Once the movement is complete, you will need to make adjustments to the views in the column through the GridView to keep the bookkeeping straight. I would look at on-line documentation that discusses view movement. "Dragging and Scaling" would be a good place to start.
There are going to be some "gotchas" in this approach. If you are just trying to learn this as a technique then I would say that your approach is OK. If you want to accomplish the effect and use the underlying implementation of GridView as designed (scrolling, edge effects, flings, etc.), I suggest another approach.
Instead of a single 3x3 GridView you could build up a semblance of the GridView by aligning three 1x3 grid views side by side. (Really the grid views will be 1x11 to accommodate the maximum extent of the vertical slides.) Each grid view could be backed by a single adapter if coded to support multiple grid views. Since each column is its own grid view, each column can slide independently of the others.
The advantage of this approach is that you get the effect that you want without contorting the underlying GridView class. This same approach can use your existing method that uses a button.
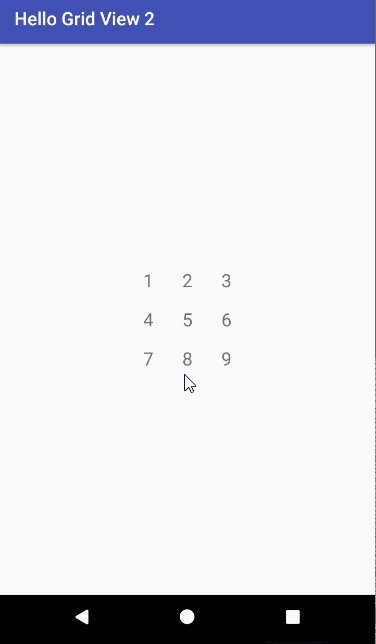
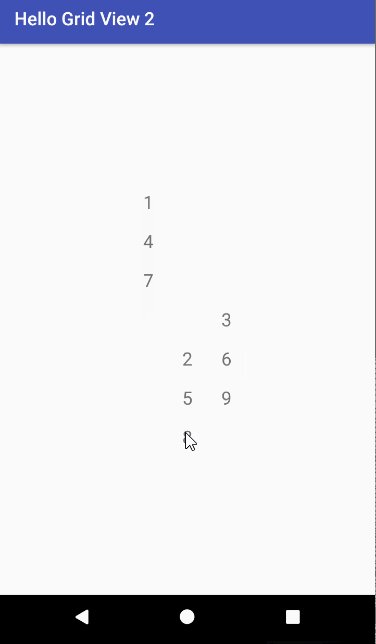
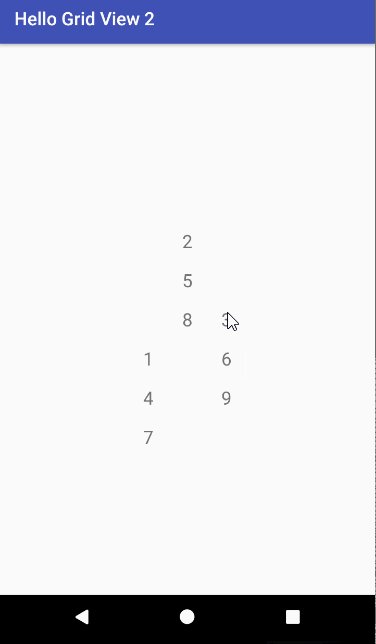
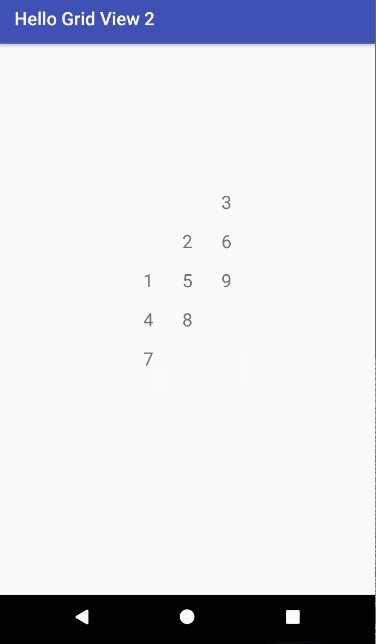
I was curious about what it would take to implement my suggestion. Below is a sample app with the three GridView implementation as explained above and a video of the same.
![enter image description here]()
MainActivity.java
public class MainActivity extends AppCompatActivity
implements GridView.OnScrollListener {
@Override
public void onCreate(Bundle savedInstanceState) {
final GridViewAdapter adapter = new GridViewAdapter();
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setupGridView(R.id.gridview0, adapter);
setupGridView(R.id.gridview1, adapter);
setupGridView(R.id.gridview2, adapter);
}
private void setupGridView(int id, GridViewAdapter adapter) {
final GridView gridview = (GridView) findViewById(id);
gridview.setAdapter(adapter);
// Temporary scroll listener until initial scroll to position is done.
// This hides the initial movement of the grid cells.
gridview.setOnScrollListener(new AbsListView.OnScrollListener() {
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
if (scrollState == AbsListView.OnScrollListener.SCROLL_STATE_IDLE) {
gridview.setOnScrollListener(MainActivity.this);
}
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
// Do nothing
}
});
gridview.smoothScrollToPositionFromTop(2, 0);
}
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
if (scrollState == AbsListView.OnScrollListener.SCROLL_STATE_IDLE) {
final int top = view.getChildAt(0).getTop();
final int itemHeight = ((GridViewAdapter) (view.getAdapter())).getItemHeight();
// top <= 0
if (top > -(itemHeight / 2)) {
// Less than 1/2 cell height out of place - shift down.
view.scrollListBy(top);
} else {
// Shift up
view.scrollListBy(top + itemHeight);
}
}
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
// Do nothing
}
@SuppressWarnings("unused")
private static final String TAG = "MainActivity";
}
GridViewAdapter.java
class GridViewAdapter extends BaseAdapter {
GridViewAdapter() {
}
@Override
public int getCount() {
return mStrings.length / GRID_COLUMN_COUNT;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
// create a new TextView for each item referenced by the Adapter
@Override
public View getView(int position, View convertView, ViewGroup parent) {
TextView textView;
final int column = Integer.parseInt((String) parent.getTag());
if (convertView == null) {
// if it's not recycled, initialize some attributes
textView = new TextView(parent.getContext());
GridView.LayoutParams params =
new GridView.LayoutParams(GRID_ITEM_WIDTH, GRID_ITEM_HEIGHT);
textView.setLayoutParams(params);
textView.setTextSize(TypedValue.COMPLEX_UNIT_SP, 20);
textView.setGravity(Gravity.CENTER);
} else {
// Recycle the view but keep old attributes since they don't change.
textView = (TextView) convertView;
}
textView.setText(mStrings[position * GRID_COLUMN_COUNT + column]);
return textView;
}
int getItemHeight() {
return GRID_ITEM_HEIGHT;
}
private final static String[] mStrings = {
"", "", "",
"", "", "",
"", "", "",
"", "", "",
"1", "2", "3",
"4", "5", "6",
"7", "8", "9",
"", "", "",
"", "", "",
"", "", "",
"", "", ""
};
private static final int GRID_ITEM_HEIGHT = 150; // in pixels
private static final int GRID_ITEM_WIDTH = 150; // in pixels
private static final int GRID_COLUMN_COUNT = 3;
}
activity_main.java
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/linearLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:orientation="horizontal">
<!-- Sorry for the dimensions in pixels. It just makes everything easier.
Non-pixel dimensions (dp) should be used here and accommodations made in the code. -->
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gridview0"
android:layout_width="150px"
android:layout_height="1050px"
android:columnWidth="150px"
android:horizontalSpacing="0dp"
android:numColumns="1"
android:scrollbars="none"
android:tag="0"
android:verticalSpacing="0dp" />
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gridview1"
android:layout_width="150px"
android:layout_height="1050px"
android:columnWidth="150px"
android:horizontalSpacing="0dp"
android:numColumns="1"
android:scrollbars="none"
android:tag="1"
android:verticalSpacing="0dp" />
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gridview2"
android:layout_width="150px"
android:layout_height="1050px"
android:columnWidth="150px"
android:horizontalSpacing="0dp"
android:numColumns="1"
android:scrollbars="none"
android:tag="2"
android:verticalSpacing="0dp" />
</LinearLayout>