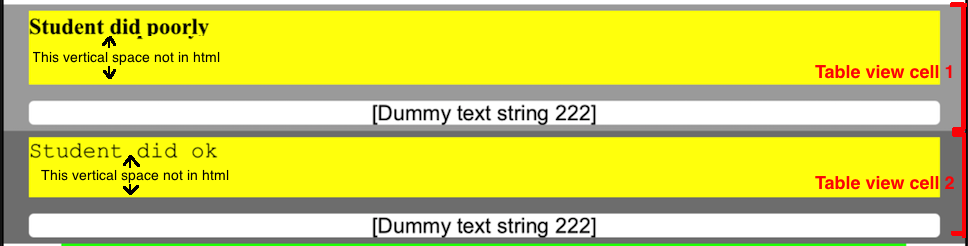
I have some table view cells that need to display some simple html from our server. Am converting the html into an NSAttributedString so that it can be displayed in UILabel objects on the cells. But when the table view draws the cells the UILabel objects seem to have some line breaks added to the end of them. Notice extra space here:
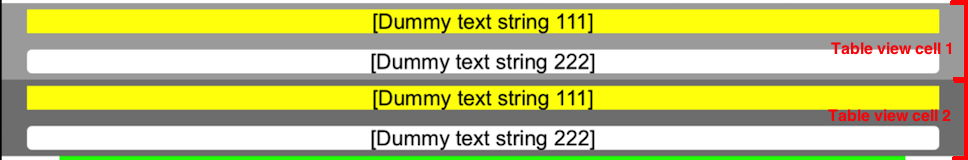
(Btw, the pic provides two tableview cells because I tried two different forms of html and in both cases there seem to be inserted line breaks) I thought perhaps it was due to my layout, that maybe the UILabel was being forced into its height by the layout and not free to resize/shrink itself based upon the text it is assigned. But when I supply to the same label a simple NSAttributedString created this way:
sRet = [[NSAttributedString alloc] initWithString:@"[Dummy text string 111]"];
the (yellow) UILabel indeed shrinks in response like so:
pretty much demonstrating that my layout is allowing the UILabel to freely resize according to the text assigned to it.
Below is the html being assigned to the labels and the resulting NSAttributedString values when I log them to the console. These correspond to what you see in the yellow UILabel objects in the first image above. Here is the html being converted to an attributed string and assigned:
<h2>Student did poorly</h2>
<p><span style="font-family:comic sans ms,cursive;"><span style="font-size:14px;">Student did ok</span></span></p>
And here are the corresponding attributed strings:
Student did poorly
{
NSColor = "kCGColorSpaceModelRGB 0 0 0 1 ";
NSFont = "<UICTFont: 0x7fce3f8798e0> font-family: \"TimesNewRomanPS-BoldMT\"; font-weight: bold; font-style: normal; font-size: 18.00pt";
NSKern = 0;
NSParagraphStyle = "Alignment 4, LineSpacing 0, ParagraphSpacing 0, ParagraphSpacingBefore 0, HeadIndent 0, TailIndent 0, FirstLineHeadIndent 0, LineHeight 22/0, LineHeightMultiple 0, LineBreakMode 0, Tabs (\n), DefaultTabInterval 36, Blocks (null), Lists (null), BaseWritingDirection 0, HyphenationFactor 0, TighteningForTruncation NO, HeaderLevel 2";
NSStrokeColor = "kCGColorSpaceModelRGB 0 0 0 1 ";
NSStrokeWidth = 0;
}
Student did ok{
NSColor = "kCGColorSpaceModelRGB 0 0 0 1 ";
NSFont = "<UICTFont: 0x7fce3d5a96c0> font-family: \"Snell Roundhand\"; font-weight: normal; font-style: normal; font-size: 14.00pt";
NSKern = 0;
NSParagraphStyle = "Alignment 4, LineSpacing 0, ParagraphSpacing 0, ParagraphSpacingBefore 0, HeadIndent 0, TailIndent 0, FirstLineHeadIndent 0, LineHeight 19/0, LineHeightMultiple 0, LineBreakMode 0, Tabs (\n), DefaultTabInterval 36, Blocks (\n), Lists (\n), BaseWritingDirection 0, HyphenationFactor 0, TighteningForTruncation NO, HeaderLevel 0";
NSStrokeColor = "kCGColorSpaceModelRGB 0 0 0 1 ";
NSStrokeWidth = 0;
}
{
NSColor = "kCGColorSpaceModelRGB 0 0 0 1 ";
NSFont = "<UICTFont: 0x7fce3d7959e0> font-family: \"Times New Roman\"; font-weight: normal; font-style: normal; font-size: 12.00pt";
NSKern = 0;
NSParagraphStyle = "Alignment 4, LineSpacing 0, ParagraphSpacing 0, ParagraphSpacingBefore 0, HeadIndent 0, TailIndent 0, FirstLineHeadIndent 0, LineHeight 15/0, LineHeightMultiple 0, LineBreakMode 0, Tabs (\n), DefaultTabInterval 36, Blocks (\n), Lists (\n), BaseWritingDirection 0, HyphenationFactor 0, TighteningForTruncation NO, HeaderLevel 0";
NSStrokeColor = "kCGColorSpaceModelRGB 0 0 0 1 ";
NSStrokeWidth = 0;
}
In neither the html nor the attributed strings do I see reason for the UILabel objects having that extra vertical space. Fwiw, the pair of UILabel object on each cell (the yellow and the white) are contained within a UIStackView, so perhaps it could somehow be doing the mischief. But only four constraints, trailing, leading, bottom and top, and as mentioned above the label is able to be resized fine so these constraints don't seem to be contributing to this.



<p>– Matney