I am trying to use radial gradient for my background and below is the code.
div {
width: 778px;
height: 100px;
background: radial-gradient(ellipse at top center, green, yellow 229px);
background-size: 100% 100%;
background-position: 0% 0%;
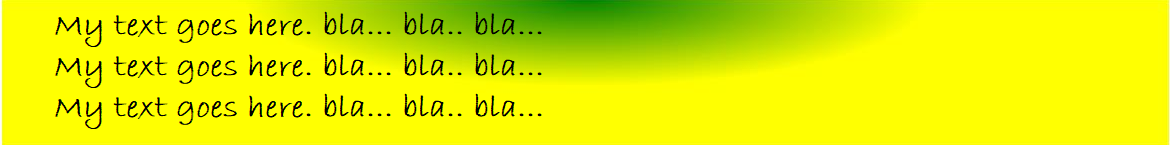
}<div></div>When I increase the height of the div it is appearing as
But we want to have fixed vertical radius for ellipse in radiant like below one
I tried to play around the background-size but the height of the div is not fixed. so I really cant set background-size.
Any help would be greatly appreciated. Thanks in advance.