The main source of D3js solutions is observableHq.com, but seems impossible (?) to reuse algorithms by copy/paste... Is it? Even checking tutorials like this, there are no simple way (with less plugins or programmer's time-consumtion!) to check and reuse.
Example: I need a fresh 2020 D3js v5 algorithm for indented-tree visualization, and there are a good solution: observableHq.com/@d3/indented-tree.
The download is not useful because is based on complex Runtime class...
But, seems a simple chart-builder algorithm,
chart = { // the indented-tree algorithm
const nodes = root.descendants();
const svg = d3.create("svg")// ...
// ...
return svg.node();
}
Can I, by simple human step-by-step, convert it in a simple HTML, with no complex adaptations, that starts with <script src="https://d3js.org/d3.v5.min.js"></script> and ends with no Runtime class use?
More details as example
Imagining my step-by-step for the cited indented-tree algorithm, that I can't finesh and need your help:
Suppose to start with a clean HTML5 template. For example:
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>Indented Tree</title>
<script src="https://d3js.org/d3.v5.min.js"></script>
<script>
function onLOAD() {
console.log("Hello onLoad!")
// all copy-paste and adaptations HERE.
console.log("!Bye!")
} // \onLOAD
</script>
</head>
<body onload="onLOAD()">
<script>
console.log("Hello!")
// global INITIALIZATIONS HERE.
</script>
</body>
</html>
Prepare global variables, seems
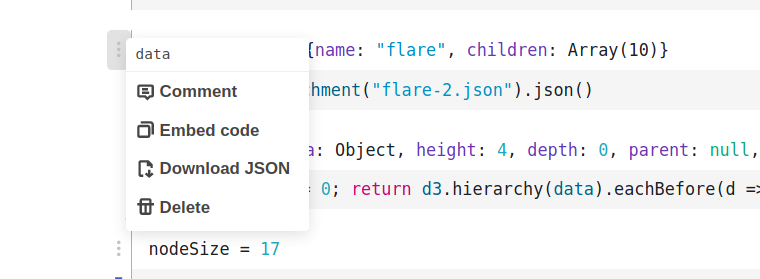
root,nodeSize=17, andwidthPrepare data... JSON data is at the ugly
./files/e6537420..., I moved to project's root with it's real name,flare-2.json.Simple and classical D3js way to read JSON data:
d3.json("./flare-2.json").then( data=> console.log(data) );
Must test and check no CORS error, etc.Prepare data as
rootvariable. All into thedata => {}block to avoid sync problems...
Seems thatrootis based infunction(d3,data) { let i = 0; return d3.hierarchy(data).eachBefore(d => d.index = i++); }.Copy-paste
chart =cited above, afterrootinicialization with data....
FAQ
On-comments questions, and answers:
@Mehdi - Could you explain what the problem is with including the D3 script tag and using Runtime library in the code?
When the original ObservableHq algorithm is simple, I need another way, a simple way to reuse it, by copy/paste and minimal adaptations.
@Mehdi - Did you read the Downloading and embedding notebooks tutorial?
Yes, no news there: no "human instruction" about how to reuse code... Only "install it" and "install that". No instructions about "copy/paste and minimal adaptations" that I explained above.
(@nobody) - What you need as answer?
As I show above, a simple human-readable step-by-step procedure to convert... Ideally the final result can by tested, a proof that it works at, for example, JSFiddle, with the copy/paste code and some more adaptation lines to show your point.