I had a static folder with an older version of nextjs. I updated my nextjs to use public folder.
"next": "^9.4.0",
"react": "^16.13.1",
"react-dom": "^16.13.1",
this is my nextjs config:
const withPlugins = require('next-compose-plugins');
const withCss = require('@zeit/next-css');
const withSass = require('@zeit/next-sass');
const withImages = require('next-images');
require('dotenv').config();
const withSourceMaps = require('@zeit/next-source-maps')();
if (typeof require !== 'undefined') {
// eslint-disable-next-line no-unused-vars
require.extensions['.css'] = file => {};
}
const nextConfig = {
env: {
BUILD_ENV: process.env.BUILD_ENV,
},
webpack: (config, { isServer }) => {
if (!isServer) {
// eslint-disable-next-line no-param-reassign
config.resolve.alias['@sentry/node'] = '@sentry/browser';
}
if (isServer) {
const antStyles = /antd\/.*?\/style\/css.*?/;
const origExternals = [...config.externals];
config.externals = [ // eslint-disable-line
(context, request, callback) => { // eslint-disable-line
if (request.match(antStyles)) return callback();
if (typeof origExternals[0] === 'function') {
origExternals[0](context, request, callback);
} else {
callback();
}
},
...(typeof origExternals[0] === 'function' ? [] : origExternals),
];
config.module.rules.unshift({
test: antStyles,
use: 'null-loader',
});
}
return config;
},
};
module.exports = withPlugins(
[
[withImages],
[withCss],
[
withSass,
{
cssModules: true,
cssLoaderOptions: {
localIdentName: '[path]___[local]___[hash:base64:5]',
},
},
],
[withSourceMaps],
],
nextConfig,
);
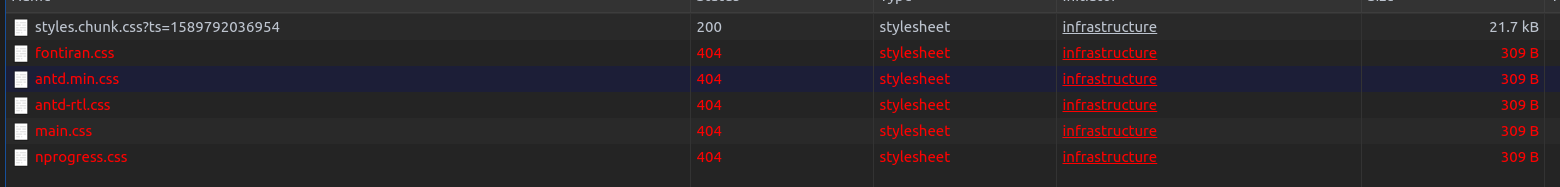
When I refresh the page all my styles are like this:
I have a dynamic page called [cat], so all the paths are like:
http://localhost:3030/cat/static/css/antd.min.css
Do you know how can I fix this?
When I route with Link everything is ok but when I refresh the page the assets are not found because of the dynamic route!
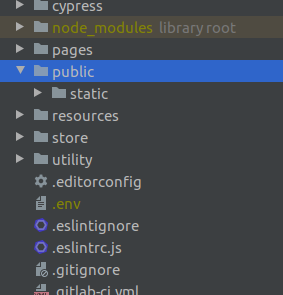
this is the directory: