I don't understand which element on the mobile version of https://www.openstream.ch is considered to be the Largest Contentful Paint by Lighthouse.
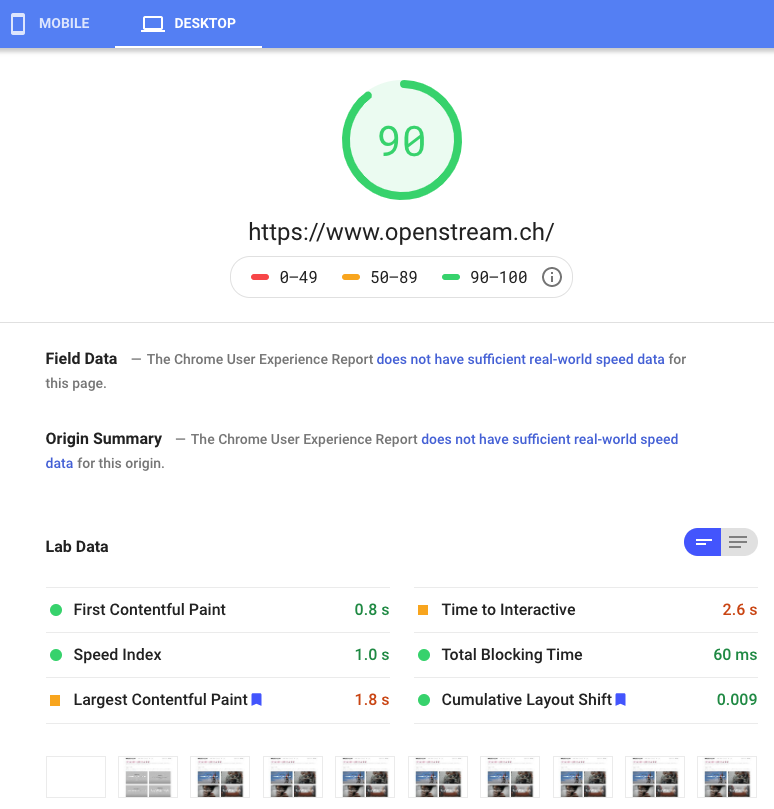
When I test the current version of the website with PageSpeed Insights (currently running on Lighthouse v6.0.0), it has 90 points for desktop with 1.8s to render the Largest Contentful Paint which seem to be the 4 images at the bottom of the view port:
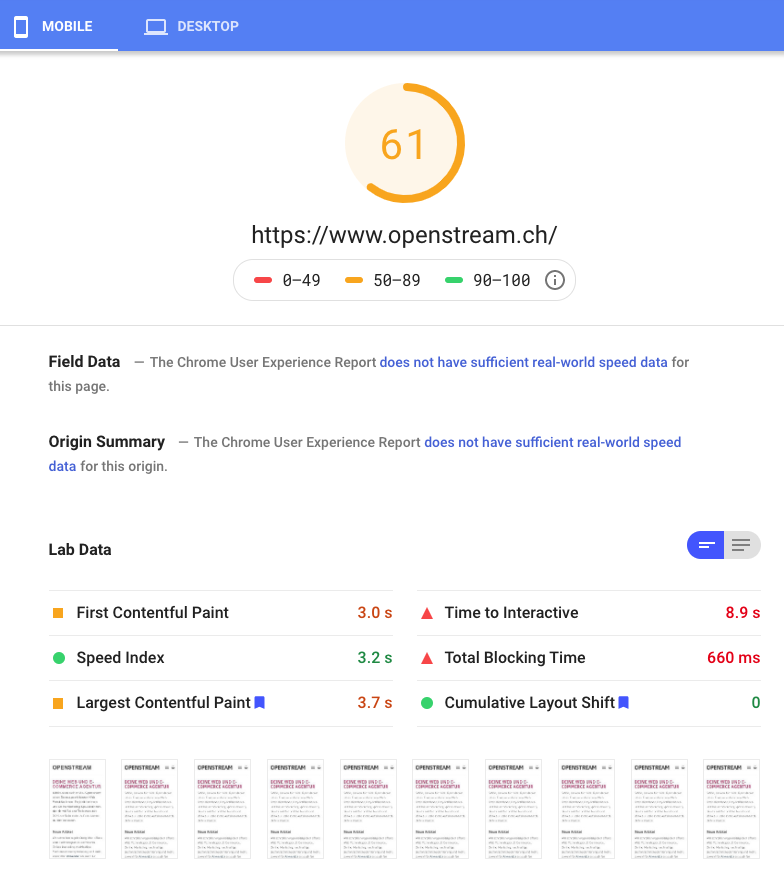
When I switch to the mobile results it has 61 points with 3.7s to render the Largest Contentful Paint, although there is not even an image in the view port:
On https://web.dev/lcp/ it says that the types of elements currently considered for Largest Contentful Paint are:
<img>elements<image>elements inside an element<video>elements (the poster image is used)- An element with a background image loaded via the url() function (as opposed to a CSS gradient)
- Block-level elements containing text nodes or other inline-level text elements children.
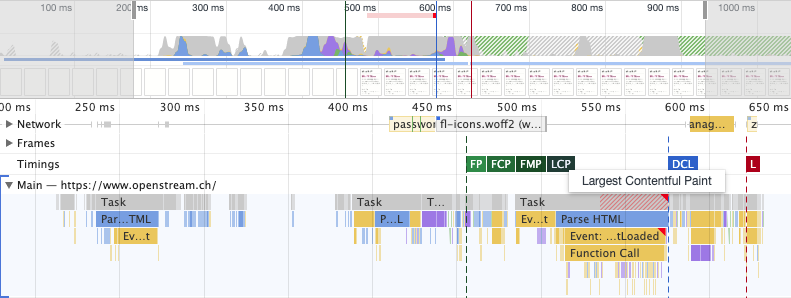
When I do the test in the latest version of Chrome for macOS (Lighthouse 5.7.1) the Largest Contentful Paint is rendered after around 0.5s:
Is this a bug in Lighthouse 6.0.0 or does it probably have another reason?