It is possible, in that it is done for you, since May 2022 (still beta), GA since Aug. 2022.
You can now specify whether to display images for light or dark themes in Markdown, using the HTML <picture> element in combination with the prefers-color-scheme media feature.
For example:
<picture>
<source media="(prefers-color-scheme: dark)" srcset="https://user-images.githubusercontent.com/25423296/163456776-7f95b81a-f1ed-45f7-b7ab-8fa810d529fa.png">
<img alt="Shows an illustrated sun in light color mode and a moon with stars in dark color mode." src="https://user-images.githubusercontent.com/25423296/163456779-a8556205-d0a5-45e2-ac17-42d089e3c3f8.png">
</picture>
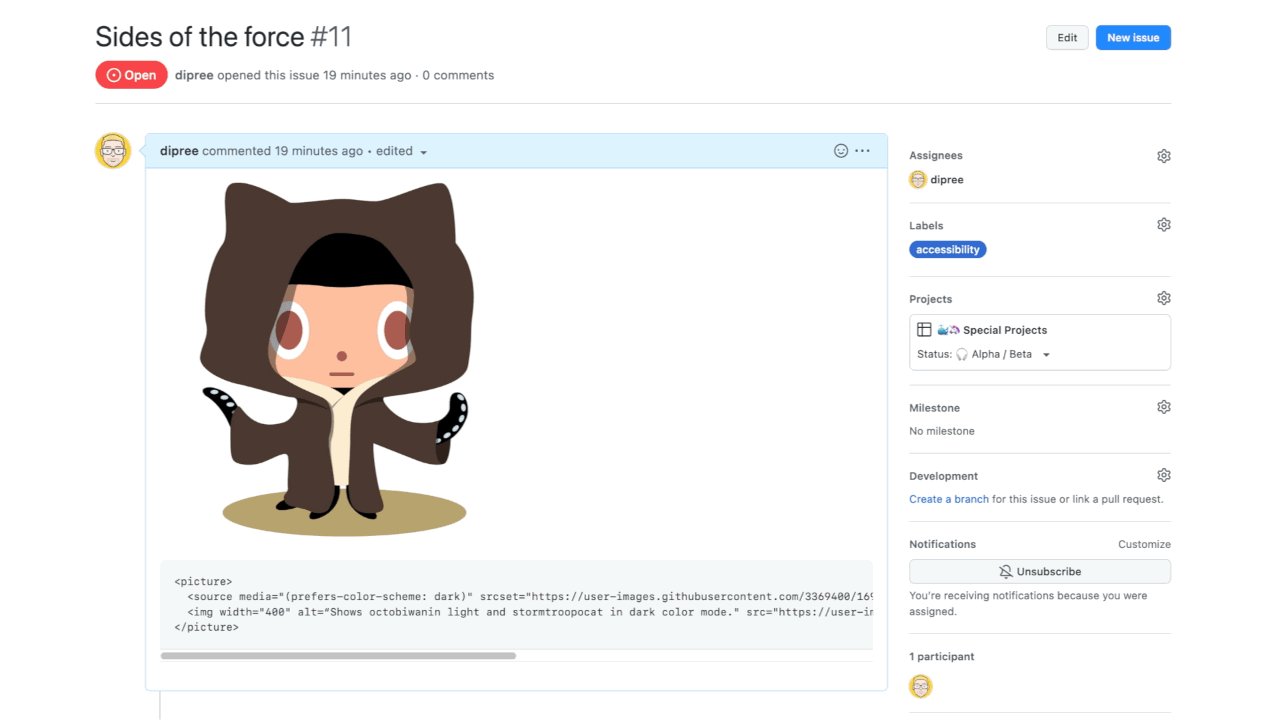
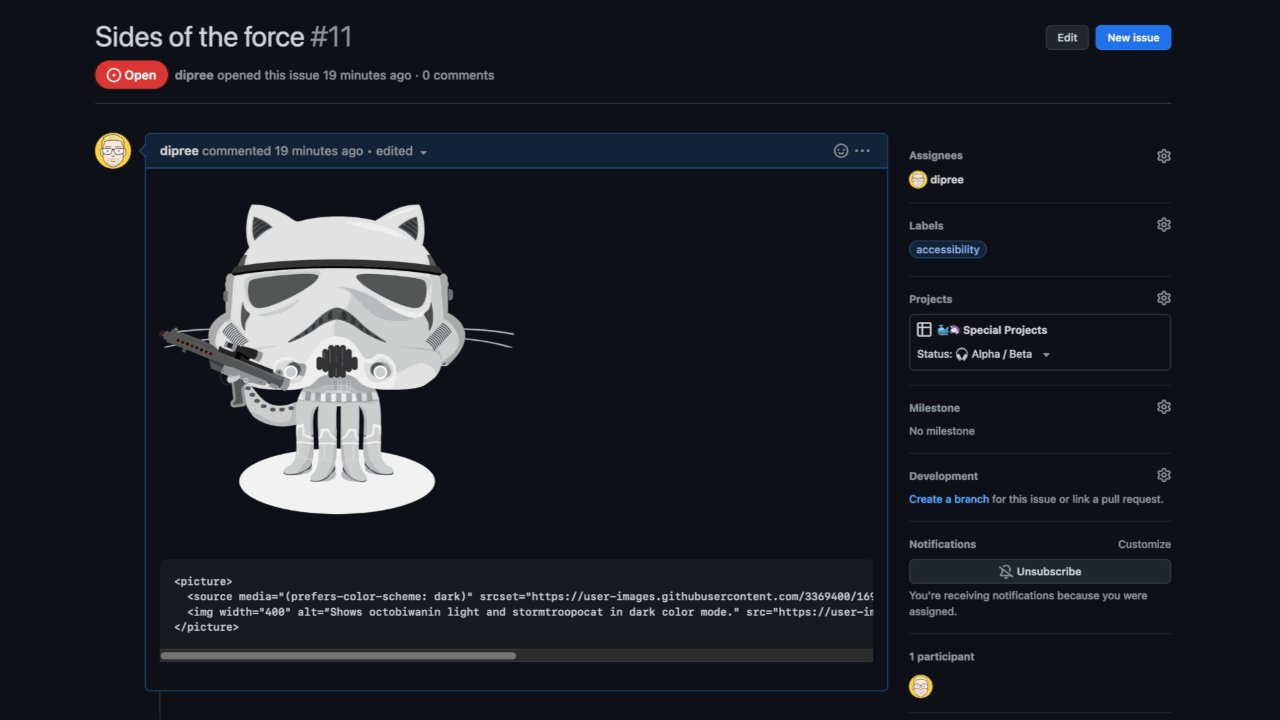
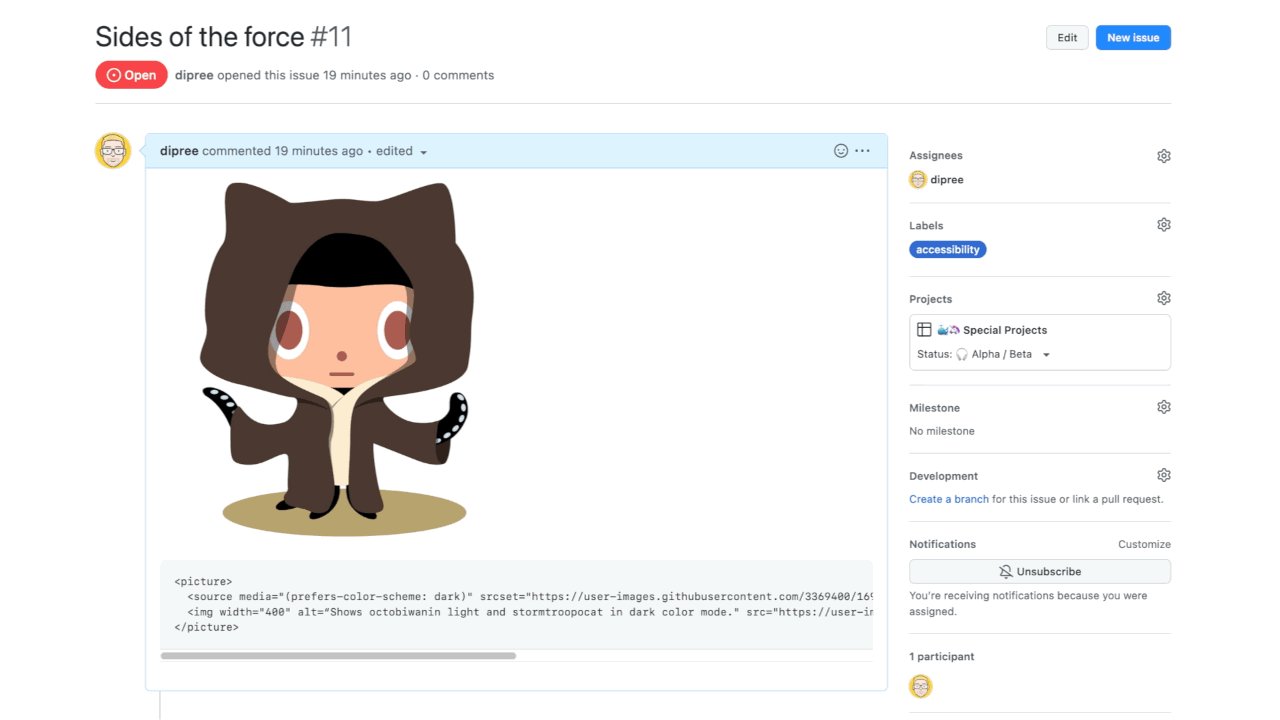
![https://static.mcmap.net/file/mcmap/ZG-AbGLDKwfpLC21bC2jaRA/user-images.githubusercontent.com/3369400/169278322-d903e32e-f752-4c0f-bf75-72e5a94d0f7b.gif?ssl=1]()
An animated screenshot of an issue comment that changes the color mode. The content shows an octobiwan in light and stormtroopocat in dark color mode.
Aug. 2022:
You can now specify whether to display images for light or dark themes in Markdown, using the HTML element in combination with the prefers-color-scheme media feature.
For example:
<picture>
<source media="(prefers-color-scheme: dark)" srcset="https://user-images.githubusercontent.com/25423296/163456776-7f95b81a-f1ed-45f7-b7ab-8fa810d529fa.png">
<img alt="Shows an illustrated sun in light color mode and a moon with stars in dark color mode." src="https://user-images.githubusercontent.com/25423296/163456779-a8556205-d0a5-45e2-ac17-42d089e3c3f8.png">
</picture>