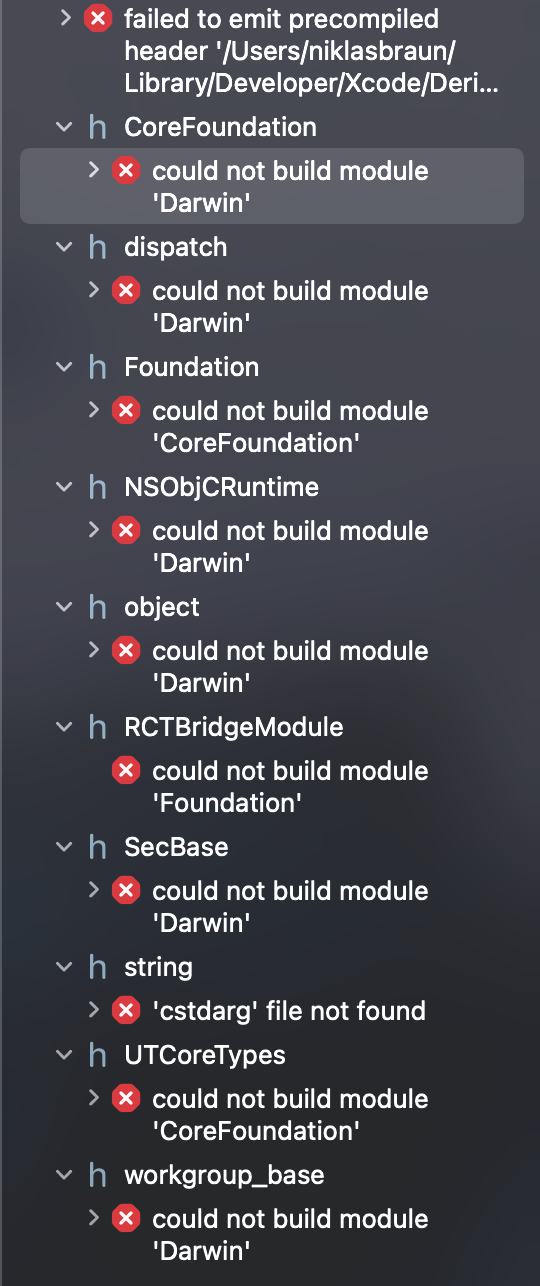
After upgrading react-native package from 0.63.4 to 0.64.4 I got following errors in Xcode (on MacBook Pro M1) while building and running the app on simulator and device:
I tried to it with and without using flipper, but nothing helped. Also added CoreFoundation and Foundation Framework manually to the project and ran Xcode with and without Rosetta enabled.
This is my current PodFile:
source 'https://github.com/CocoaPods/Specs.git'
require_relative '../node_modules/react-native/scripts/react_native_pods'
require_relative '../node_modules/@react-native-community/cli-platform-ios/native_modules'
platform :ios, '12.0'
target 'MyApp' do
config = use_native_modules!
use_react_native!(
:path => config[:reactNativePath],
# to enable hermes on iOS, change `false` to `true` and then install pods
:hermes_enabled => false
)
pod 'react-native-netinfo', :path => '../node_modules/@react-native-community/netinfo'
pod 'RNGestureHandler', :path => '../node_modules/react-native-gesture-handler'
permissions_path = '../node_modules/react-native-permissions/ios'
pod 'Permission-Camera', :path => "#{permissions_path}/Camera"
pod 'Permission-AppTrackingTransparency', :path => "#{permissions_path}/AppTrackingTransparency"
# Enables Flipper.
#
# Note that if you have use_frameworks! enabled, Flipper will not work and
# you should disable the next line.
#use_flipper!()
post_install do |installer|
react_native_post_install(installer)
end
end



0.69.5, I get a similar error. – Scolex