I am trying to customize the existing Smart Tag content for a TableLayoutPanel Windows Forms control for use in the Windows Forms designer (I implemented a designer that leverages the WinForms designer features exposed by the System.ComponentModel.Design and System.Windows.Forms.Design namespaces). Whatever approach is offered as a solution, it's got to also work when my control is added to the Visual Studio toolbox and when my control is placed on a WinForm surface in design mode while in the Visual Studio IDE.
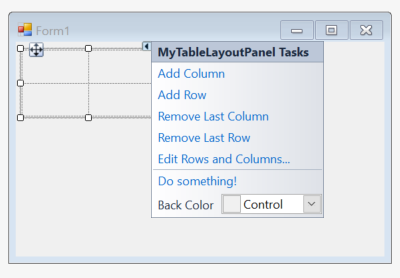
Here's what I'm trying to do: In design mode, a TableLayoutPanel control instance on a form displays an adornment that, when clicked, presents the Smart Tag panel composed of "actions", such as Add Column, Add Row, etc. (Some of these actions also appear as verbs under the property grid--I know how to modify those verbs: My question has to do with only the smart tag action list.)
What I want to do is amend the TableLayoutPanel control's design-time smart tag action list with some of my own items.
Unfortunately, it seems that to do this, you must associate the control with a custom designer. However, I don't want to use a custom designer or one that's derived from ControlDesigner. I found that when I do this, I lose all of the designer functionality the TableLayoutPanel control offers--such as seeing new rows, columns and being able to drag-and-drop controls onto its client surface. I must retain such visual design-time features of the TableLayoutPanel.
If I use the Designer attribute to specify the TableLayoutPanelDesigner class as the designer, then I'm out of luck because that class is marked as internal (https://referencesource.microsoft.com/#System.Design/System/Windows/Forms/Design/TableLayoutPanelDesigner.cs).
How can I leverage the existing designer for the WinForm TableLayoutPanel control yet also customize its smart tag's action list? Surely this must be accessible using reflection (but I couldn't figure out how).