I am trying to launch my UWP app from another UWP app. This feature is working fine for android and ios.
I am using this blog for the UWP section.
UWP Render Code
public class OpenAppImplementation : IAppHandler
{
public async Task<bool> LaunchApp(string stringUri)
{
Uri uri = new Uri(stringUri);
return await Windows.System.Launcher.LaunchUriAsync(uri);
}
}
In the Main project
var appname = "UWP package name://";
var result = await DependencyService.Get<IAppHandler>().LaunchApp(appname);
if (!result)
{
Device.OpenUri(new Uri(windows store link));
}
I am passing the package name of the second app as appname here. If the app is installed in the device, I need to open that; else open the windows store app page for downloading the app.
When I execute this I am getting a screen like below:
Update
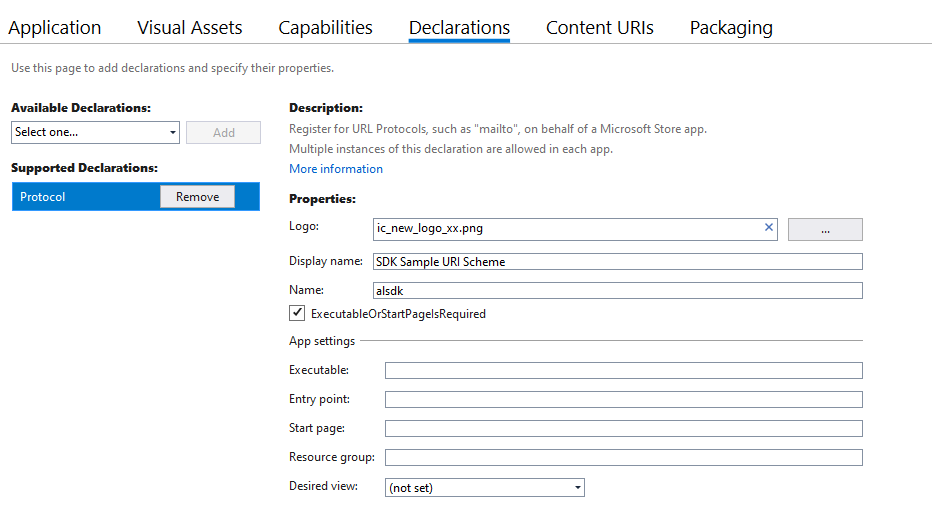
I have added the protocol declaration on the second app as below:
Then on the first app call like below:
var appname = "alsdk:";
var result = await DependencyService.Get<IAppHandler>().LaunchApp(appname);
if (!result)
{
Device.OpenUri(new Uri("windows store link"));
}
The second app is opening and the splash screen is showing after the above changes. But not going to the home page, the app is staying in the splash screen. Also, I need to show the windows store app page if the app is not installed on the device. What I am missing here?