in my App.xaml I defined a resource for Validation.ErrorTemplate, which depends on dynamic BorderBrush resource. I intend to define unique BorderBrush in each window I have and also within different blocks inside window.
<!--validation error template-->
<ControlTemplate x:Key="NonValid">
<Border BorderBrush="{DynamicResource BorderBrush}" BorderThickness="2" Margin="5">
<AdornedElementPlaceholder x:Name="ui"/>
</Border>
</ControlTemplate>
and this one to demonstrate my problem (also with dynamic brush resource)
<!--test template-->
<ControlTemplate x:Key="ButtonRes" TargetType="Button">
<Border BorderBrush="{DynamicResource BorderBrush}" BorderThickness="2" Background="Khaki">
<ContentPresenter />
</Border>
</ControlTemplate>
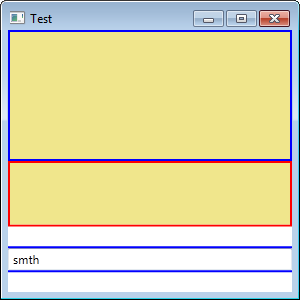
and now window, where I use these templates, can resolve brush resource for normal template, but not for Validation.ErrorTemplate!
<Window x:Class="MyApp.MyWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Test" Height="300" Width="300">
<Window.Resources>
<!-- window overrides resource-->
<SolidColorBrush x:Key="BorderBrush" Color="Blue"/>
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<!-- button can see window resource-->
<Button Template="{StaticResource ButtonRes}"/>
<Grid Grid.Row="1">
<Grid.Resources>
<!-- grid overrides resource-->
<SolidColorBrush x:Key="BorderBrush" Color="Red"/>
</Grid.Resources>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<!-- button can see grid resource-->
<Button Template="{StaticResource ButtonRes}"/>
<!-- errorTemplate CAN SEE window resource-->
<!-- errorTemplate CAN NOT SEE grid resource-->
<TextBox Grid.Row="1" VerticalAlignment="Center" Text="{Binding Name}"
Validation.ErrorTemplate="{StaticResource NonValid}"/>
</Grid>
</Grid>
</Window>
what should I do to get RED border around TextBox?


ErrorTemplates individually. I attempted to do that using local resources but forgot about adorner behavior. thanks for clarification – Riddick