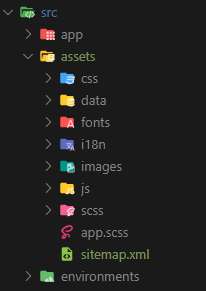
My angular 7 apps sitemap.xml is not being picked up by webmaster tools
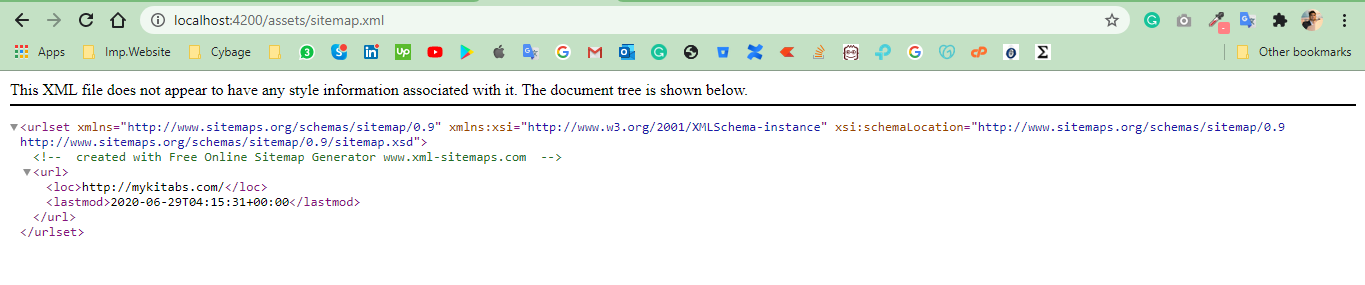
I have this sitemap.xml file (I've hidden real names):
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.sitemaps.org/schemas/sitemap/0.9
http://www.sitemaps.org/schemas/sitemap/0.9/sitemap.xsd">
<url>
<loc>https://mywebsite.co.uk/</loc>
<lastmod>2018-11-28T13:11:30+00:00</lastmod>
</url>
</urlset>
In webmaster tools I keep getting this error:
Your Sitemap appears to be an HTML page. Please use a supported sitemap format instead.
But my file is a .xml file. So I'm a bit confused.