I was trying to find out the problem in one web design I had and remembered to use a simple javascript to get the browser version as I had completly 2 different behaviors
so I add this:
<div id="example"></div>
<script type="text/javascript">
txt = "<p>Browser CodeName: " + navigator.appCodeName + "</p>";
txt+= "<p>Browser Name: " + navigator.appName + "</p>";
txt+= "<p>Browser Version: " + navigator.appVersion + "</p>";
txt+= "<p>Cookies Enabled: " + navigator.cookieEnabled + "</p>";
txt+= "<p>Platform: " + navigator.platform + "</p>";
txt+= "<p>User-agent header: " + navigator.userAgent + "</p>";
document.getElementById("example").innerHTML=txt;
</script>
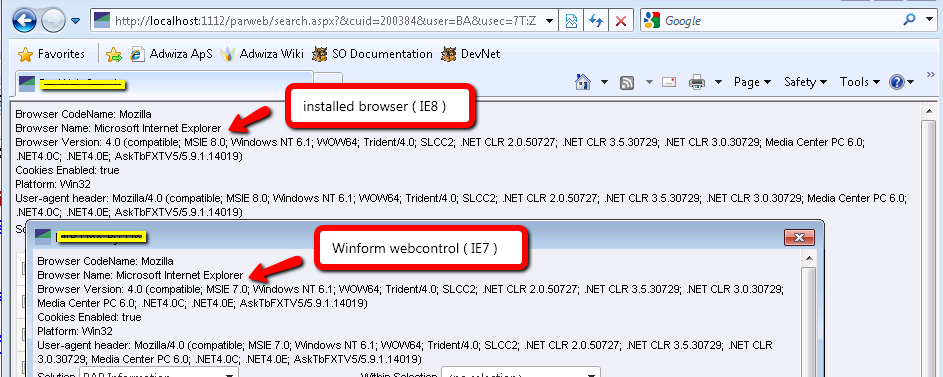
and found out this:

even though I have Internet Explorer 8 installed on this machine, the webbrowser control loads a version of IE (Internet Explorer 7) that is not the one installed.
How can I force using the correct version?
