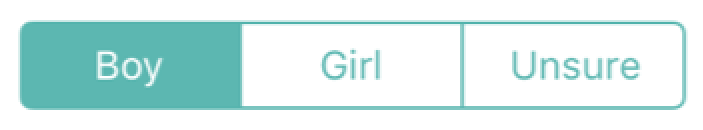
How can I create a toggle button that looks like this?
Currently I have the below:
<RadioGroup
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:layout_weight="1">
<ToggleButton
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:textOff="@string/toggle_button_boy_add_baby"
android:textOn="toggle_button_boy_add_baby" />
<ToggleButton
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:textOff="@string/toggle_button_girl_add_baby"
android:textOn="@string/toggle_button_girl_add_baby" />
<ToggleButton
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:textOff="@string/toggle_button_unsure_add_baby"
android:textOn="@string/toggle_button_unsure_add_baby" />
</RadioGroup>
Any tips or advice would be much appreciated. Thank you.