Experts, My application has Vue front-end and Laravel 7 back-end. The issue was, I can't redirect to the login page and it shows me a blank screen. All the Vue files are residing in resource/js folder. There is no separate folder for front-end and back-end.
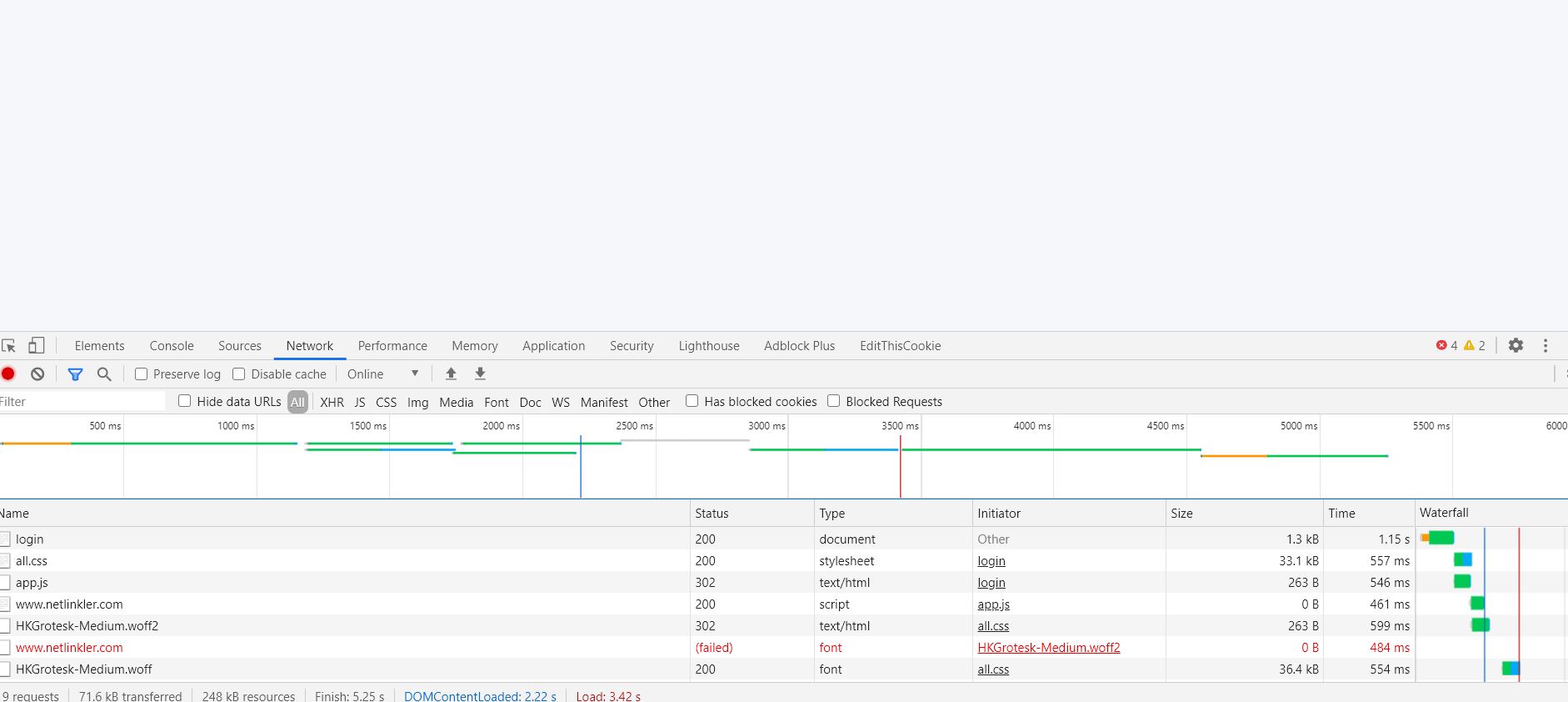
Network tab
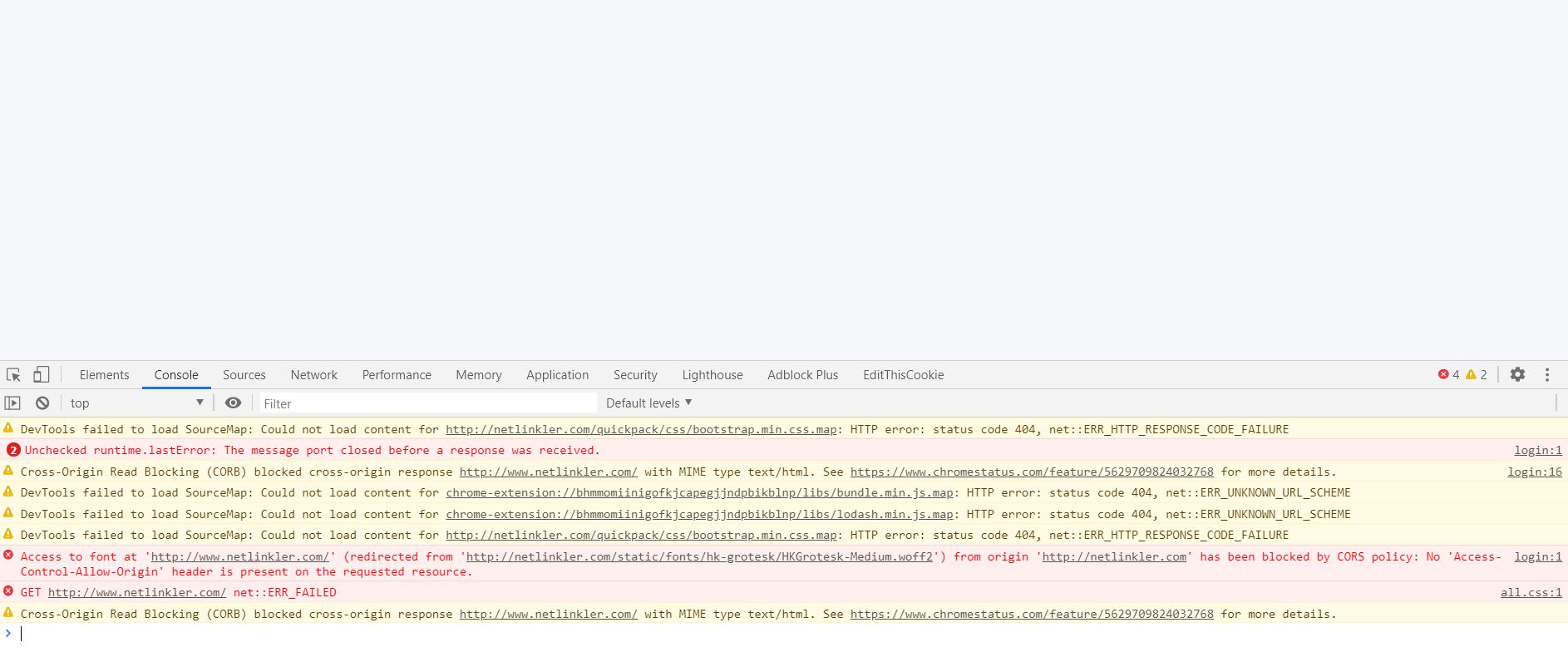
console log
- root directory has quickpack folder
- inside the public_html folder has the public files of my Laravel application
What I have done so far:
AppServiceProvider.php
public function boot()
{
$this->app->bind('path.public', function() {
return base_path().'/../public_html/netlinkler/quickpack';
});
}
app.js
require('./bootstrap');
window.Vue = require('vue')
import store from './store'
import router from './router'
import ViewUI from 'view-design';
import 'view-design/dist/styles/iview.css';
Vue.use(ViewUI);
import common from './common';
Vue.mixin(common);
Vue.component('mainapp', require('./components/mainapp.vue').default)
const app = new Vue({
el: '#hmp',
router,
store
});
welcome.blade.php
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Delivery App</title>
<link rel="stylesheet" href="{{asset('/css/all.css')}}">
</head>
<body>
<div id="hmp">
@if(Auth::guard('employee')->check())
<mainapp :user="{{Auth::guard('employee')->user()}}"></mainapp>
@else
<mainapp :user="false"></mainapp>
@endif
</div>
</body>
<script src="{{ mix('/js/app.js') }}"> </script>
</html>
EmployeeControler.php
public function index(Request $request){
if(!Auth::guard('employee')->check() && $request->path() != 'login'){
return redirect('/login');
}
if(!Auth::guard('employee')->check() && $request->path() == 'login'){
return view('welcome');
}
return view('welcome');
}
web.php
Route::get('/', 'EmployeesController@index');
Auth::routes();
router.js
const routes = [
{
path: '/home',
component: home
},
{
path: '/login',
component: login
}
]
export default new Router({
mode: "history",
baseurl: "/api/v1",
base: 'deliverywebapp',
routes
})



laravel.log? Could you also post the XHR request for the login POST? – Fortenberry