I've created a test page at crenshaw.dev/demo/hints.html with browser hints requesting a dns-prefetch and preconnect to mac9416.com.
<!DOCTYPE html>
<html lang="en-US">
<head>
<title>Test resource hints</title>
<link rel="dns-prefetch" href="//mac9416.com">
<link rel="preconnect" href="https://mac9416.com" crossorigin>
</head>
<body>
Lorem ipsum dolor sit amet,
<!-- a bunch more to delay page loading -->
Duis dignissim gravida commodo.
<script src="https://mac9416.com/blah.js"></script>
</body>
</html>
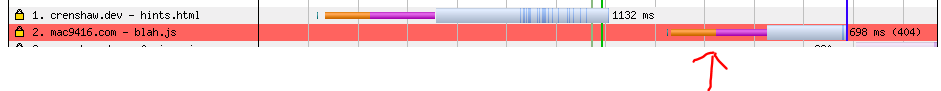
But according to WebPageTest, the connection to mac9416.com isn't happening until after index.html is fully loaded.
Why isn't Chrome connecting to mac9416.com immediately after <head> is parsed?
UPDATE:
Based on the accepted answer and comment, I wrote up an explanation of the fix.
The
crossoriginattribute, when used withrel="preconnect", doesn't describe where the target origin is but rather what kind of assets will be downloaded from that origin. If the assets use CORS,crossoriginis needed. If CORS won't be used,crossoriginshould be omitted. If both types of assets will be present, two resource hints are necessary.