Long story short: I'm trying to create a native module for an react-native project for AndroidPay. Integration of AndroidPay is possible only using fragments (which are in final "Buy with AndroidPay" buttons). So the algorithm is pretty simple, export a placeholder in react-native, wrap it in a component and at some point just add fragment into that placeholder using it's id. So the code looks like:
public class AndroidPayPlaceholderViewManager extends SimpleViewManager<FrameLayout>{
public static final String REACT_CLASS = "AndroidPayButton";
public AndroidPayPlaceholderViewManager(ReactApplicationContext context) {
super();
}
@Override
public String getName() {
return REACT_CLASS;
}
@Override
protected FrameLayout createViewInstance(ThemedReactContext reactContext) {
return (FrameLayout) LayoutInflater.from(reactContext).inflate(R.layout.android_pay_frg_placeholder, null);
}
}
android_pay_placeholder.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal">
<FrameLayout
android:id="@+id/android_pay_placeholder"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal">
</FrameLayout>
</FrameLayout>
js component wrapper
import {View, requireNativeComponent} from 'react-native';
import React, {Component} from 'react';
import {NativeModules, findNodeHandle} from 'react-native';
import {isAndroid} from '../utils';
let iface = {
propTypes: {
...View.propTypes, // include the default view properties
foo: String
}
};
let AndroidPayButtonNative = requireNativeComponent('NewStoreAndroidPayButton', iface);
console.log('AndroidPayButtonNative: ', AndroidPayButtonNative);
let AndroidPayModule = isAndroid() ? NativeModules.NewStoreAndroidPay : null;
class AndroidPayButton extends Component {
state = {
loaded: false
};
componentDidMount() {
AndroidPayModule.loadFragment();
}
render() {
return (
<AndroidPayButtonNative {...this.props} />
);
}
}
export {AndroidPayButton};
android native module which is in charge of loading the fragment
public class AndroidPayModule extends ReactContextBaseJavaModule implements ActivityEventListener, LifecycleEventListener {
....
@ReactMethod
public void loadFragment(int placeholderId) {
...
WalletFragment mWalletFragment = WalletFragment.newInstance(...);
// add Wallet fragment to the UI
getCurrentActivity().getFragmentManager().beginTransaction()
.add(R.id.android_pay_placeholder, mWalletFragment)
.commit();
// [END params_builder]
}
....
}
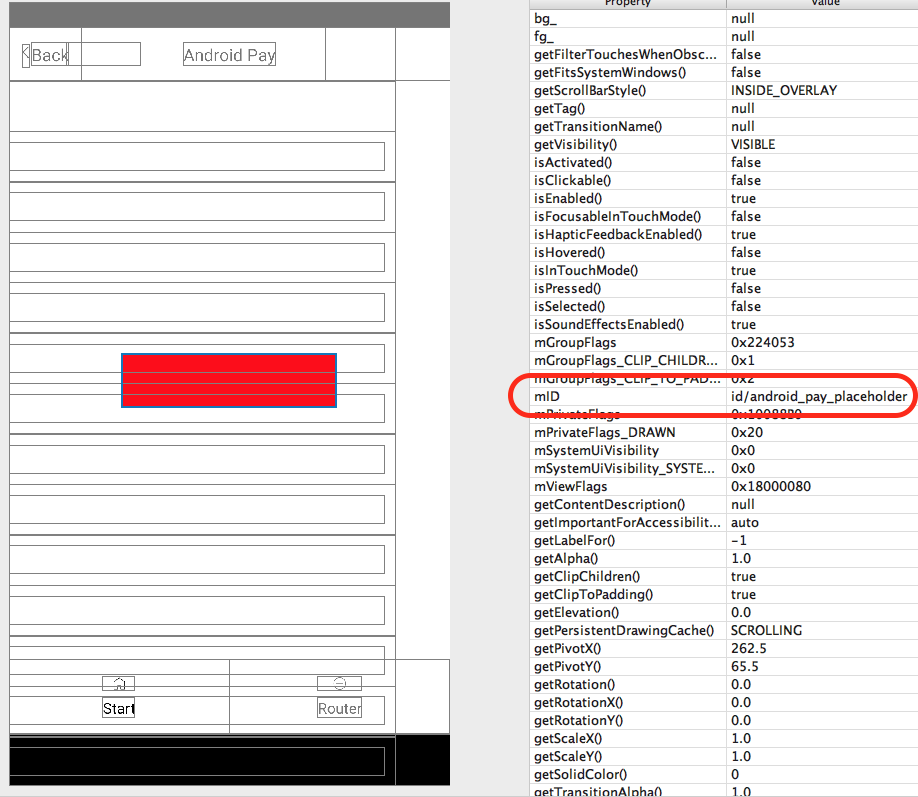
So, when I add the "placeholder" view to the screen I can see it and even checked with LayoutInspector, the id is right:
And the result that I always get is exception:
java.lang.IllegalArgumentException: No view found for id 0x7f0d00a6 (com.qwerty.playground:id/android_pay_placeholder) for fragment WalletFragment{388fd9c #0 id=0x7f0d00a6}
at android.app.FragmentManagerImpl.moveToState(FragmentManager.java:965)
at android.app.FragmentManagerImpl.moveToState(FragmentManager.java:1148)
at android.app.BackStackRecord.run(BackStackRecord.java:793)
at android.app.FragmentManagerImpl.execPendingActions(FragmentManager.java:1535)
at android.app.FragmentManagerImpl$1.run(FragmentManager.java:482)
at android.os.Handler.handleCallback(Handler.java:739)
at android.os.Handler.dispatchMessage(Handler.java:95)
at android.os.Looper.loop(Looper.java:148)
at android.app.ActivityThread.main(ActivityThread.java:5417)
at java.lang.reflect.Method.invoke(Native Method)
at com.android.internal.os.ZygoteInit$MethodAndArgsCaller.run(ZygoteInit.java:726)
at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:616)
So guys, any idea why FragmentManager can't just find a view which definitely exists and maybe someone of you did this trick with fragments and react-native and succeeded? Any help would be appreciated! Thanks!