I'm rendering a CIImage to MTKView and the image is smaller than the drawable.
let centered = image.transformed(by: CGAffineTransform(translationX: (view.drawableSize.width - image.extent.width) / 2, y: (view.drawableSize.height - image.extent.height) / 2))
context.render(centered, to: drawable.texture, commandBuffer: buffer, bounds: centered.extent, colorSpace: CGColorSpaceCreateDeviceRGB())
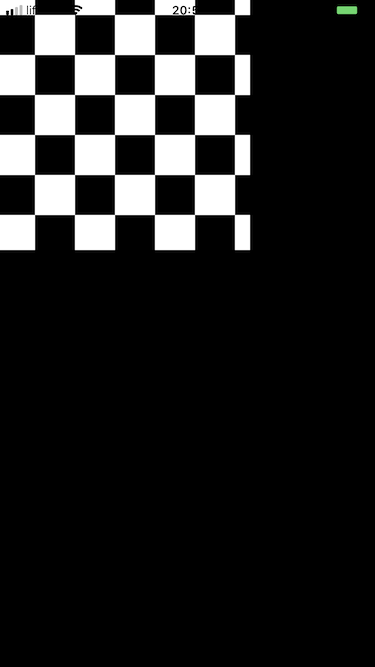
I'd expect the code above to render the image in the center of the view, but the image is positioned at origin instead.
Here's the repo illustrating the problem: https://github.com/truemetal/centered-render-of-ciimage-to-mtkview
Before blaming Metal or CoreImage I'd like to make sure I'm not doing something wrong.
I'd appreciate a link to the documentation that says I can't do something like that.
I can workaround this by compositing the image over another one that would be exactly the size of the drawable like so, but I'm still interested in why exactly the code above does not work.
let centered = image.transformed(by: CGAffineTransform(translationX: (view.drawableSize.width - image.extent.width) / 2, y: (view.drawableSize.height - image.extent.height) / 2))
let background = CIImage(color: .white).cropped(to: CGRect(origin: .zero, size: view.drawableSize))
let preparedImage = centered.composited(over: background)
self.context.render(preparedImage, to: drawable.texture, commandBuffer: buffer, bounds: preparedImage.extent, colorSpace: CGColorSpaceCreateDeviceRGB())