The accepted answer to this question is no longer valid since Twitter dropped support for TwitterKit
On October 31, 2018, we will no longer actively contribute to, or accept issues and pull requests on, the open sourced SDKs (iOS, Android, Unity) on GitHub. After this date we will also stop releasing the SDKs through Cocoapods, Carthage, and Bintray JCenter. Documentation and source code for all three SDKs on GitHub will remain available for consumption in an archived state.
Additionally, the use of Twitter kit requires that you have a Twitter application and that the user grants your Twitter application access to their account information.
I was able to solve this problem using Branch.io deep-links.
TLDR
- Add branch SDK to your project.
- Create a branch url with the url to the image you want to share and any other additional information.
- Add "twitter" to your apps
info.plist LSApplicationQueriesSchemes
- Share that link to Twitter using the default deep links referenced in this answer. Example:
twitter://post?message=\(myBranchUrl)
You can find more information on integrating Branch into your iOS project here
You can also checkout some sample code below:
let buo = BranchUniversalObject.init(canonicalIdentifier: "content/12345")
buo.title = "My Content Title"
buo.contentDescription = "My Content Description"
buo.imageUrl = "https://lorempixel.com/400/400"
buo.publiclyIndex = true
buo.locallyIndex = true
buo.contentMetadata.customMetadata["key1"] = "value1"
let lp: BranchLinkProperties = BranchLinkProperties()
lp.channel = "facebook"
lp.feature = "sharing"
lp.campaign = "content 123 launch"
lp.stage = "new user"
lp.tags = ["one", "two", "three"]
lp.addControlParam("$desktop_url", withValue: "http://example.com/desktop")
lp.addControlParam("$ios_url", withValue: "http://example.com/ios")
lp.addControlParam("$ipad_url", withValue: "http://example.com/ios")
lp.addControlParam("$android_url", withValue: "http://example.com/android")
lp.addControlParam("$match_duration", withValue: "2000")
lp.addControlParam("custom_data", withValue: "yes")
lp.addControlParam("look_at", withValue: "this")
lp.addControlParam("nav_to", withValue: "over here")
lp.addControlParam("random", withValue: UUID.init().uuidString)
buo.getShortUrl(with: lp) { [weak self] (url, error) in
if let err = error {
// Handle Error
}
if let branchUrl = url, let urlScheme = URL(string: "twitter://post?message=\(branchUrl)") {
if UIApplication.shared.canOpenURL(urlScheme) {
UIApplication.shared.open(urlScheme, options: [:], completionHandler: nil)
} else {
// Twitter not installed
}
} else {
// Url Error
}
}
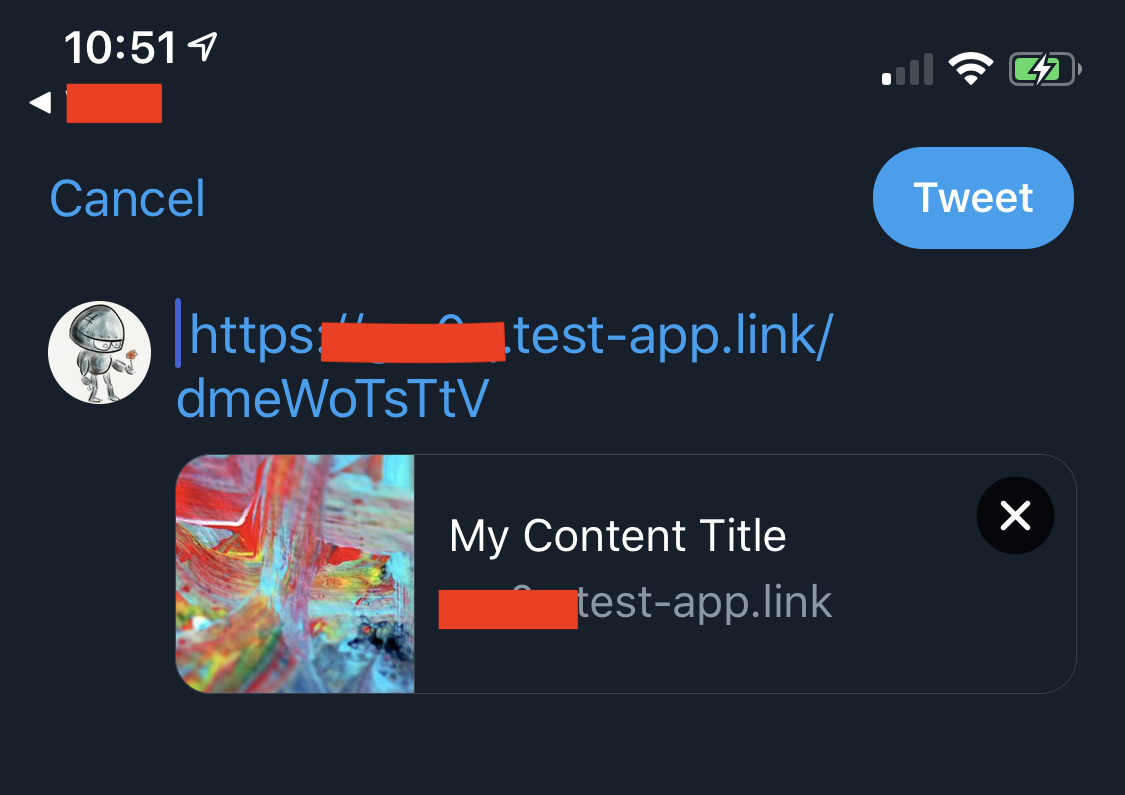
This open the Twitter app and looks like this:
![enter image description here]()


TwitterKitinstead works fine. – Gael