My website was working and viewing well on every mobile browser of my iPhone before updating to 10.3. From the time I updated my iOS to 10.3, my content page faced an issue:
Content is wrapped in a <div> with CSS property of text-align: justify. My content is in Persian (Farsi).
The problem is: my text content overflows container and when I add a padding to the container to see if it is just overflowed, I found out that it isn't rendering it justified and it's showing it right aligned.
Is there anyone with this issue? Can anyone help?
Update I've added a codepen example: Click Here To Open Codepen
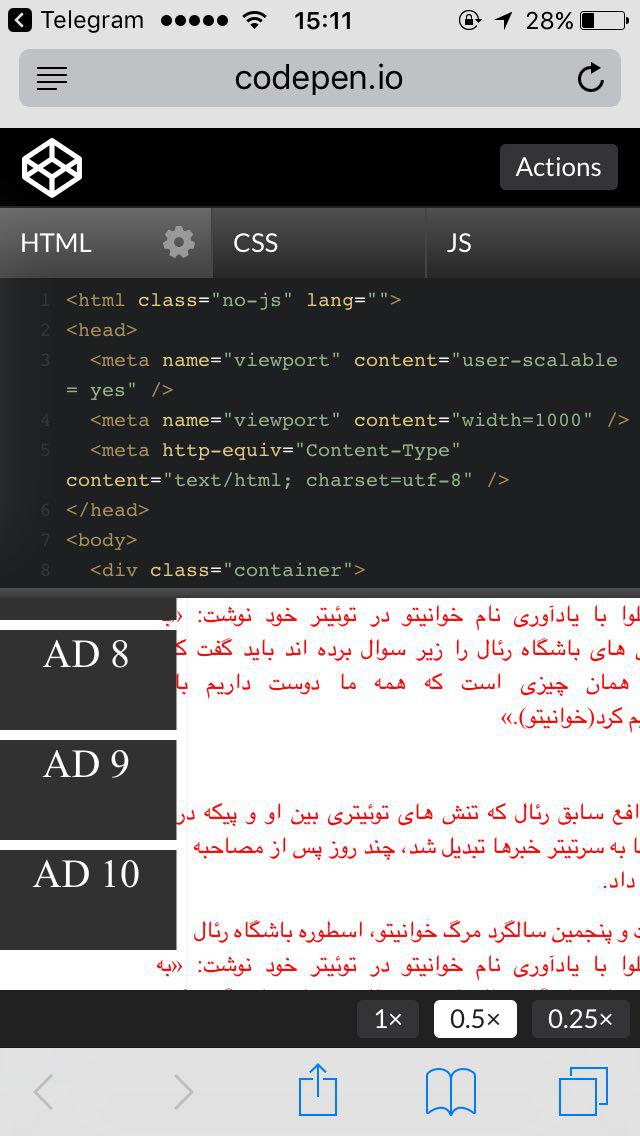
Update As you can see in the following screenshot, the red text is overflowed to the left sidebar: