I am using new PrimengV7 p-table I want export the table,
So my code is
<p-header>
<div class="pull-right" *ngIf="collapsed">
<a href="javascript:void(0)" (click)="dt.exportCSV()" class="icon-export" title="Export"></a>
</div>
</p-header>
<p-table class="ui-datatable" #dt [value]="rmanReconSosrcToBkingsRepList" selectionMode="single" [(selection)]="selectedEmployees" (onRowSelect)="onRowSelect($event)"
(onLazyLoad)="getRmanReconSosrcToBkingsRep($event)" [lazy]="true" [paginator]="true" [rows]="pageSize" [totalRecords]="totalElements"
[responsive]="true" scrollable="true" scrollHeight="400px">
<ng-template pTemplate="header">
<tr>
<th style="width: 100px"></th>
<th style="width: 100px">{{columns['so']}}</th>
<th style="width: 100px">{{columns['sourceLineNumber']}}</th>
<th style="width: 100px">{{columns['bookingEntityName']}}</th>
</tr>
</ng-template>
<ng-template pTemplate="body" let-rowData let-rmanReconSosrcToBkingsRep>
<tr [pSelectableRow]="rowData">
<td style="width: 100px">
<span> <a href="javascript:void(0)" (click)="dt.exportCSV()" class="icon-export" title="Export"></a>
</span>
</td>
<td style="width: 100px" title="{{rmanReconSosrcToBkingsRep.so}}">{{rmanReconSosrcToBkingsRep.so}}</td>
<td style="width: 100px" title="{{rmanReconSosrcToBkingsRep.sourceLineNumber}}">{{rmanReconSosrcToBkingsRep.sourceLineNumber}}</td>
<td style="width: 100px" title="{{rmanReconSosrcToBkingsRep.bookingEntityName}}">{{rmanReconSosrcToBkingsRep.bookingEntityName}}</td>
</tr>
</ng-template>
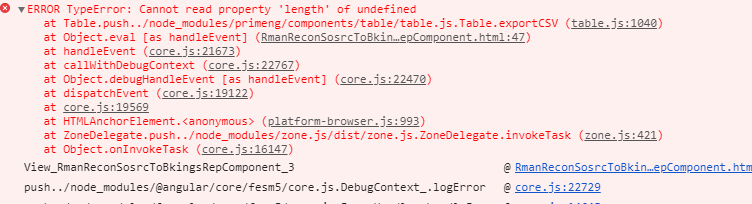
Even I tried put the icon inside table , but it's not working in cosole showing error
trial 2: with dynamic columns
<p-table class="ui-datatable" #dt [value]="rmanReconSosrcToBkingsRepList" selectionMode="single" [(selection)]="selectedEmployees" (onRowSelect)="onRowSelect($event)"
(onLazyLoad)="getRmanReconSosrcToBkingsRep($event)" [lazy]="true" [paginator]="true" [rows]="pageSize" [totalRecords]="totalElements"
[responsive]="true" scrollable="true" scrollHeight="400px">
<ng-template pTemplate="header">
<tr>
<th style="width: 100px"></th>
<th *ngFor="let col of columnOptions">
{{col.label}}
</th>
</tr>
</ng-template>
<ng-template pTemplate="body" let-rowData let-rmanReconSosrcToBkingsRep>
<tr [pSelectableRow]="rowData">
<td style="width: 100px">
<span> <a href="javascript:void(0)" (click)="dt.exportCSV()" class="icon-export" title="Export"></a>
</span>
</td>
<td *ngFor="let col of columnOptions">
{{rowData[col.value]}}
</td>
</tr>
</ng-template>
Even it's not working
please any one help me
Thanks in advance.


[columns]="cols"into the <p-table> element – Attalanta