I've been struggling with this problem for days and can't find a solution.
I've been updating my css and the changes are not reflected for a crazy reason.
When I check the source, the style.css is this one, that is never updating :
http://www.dogecoin.link/wp-content/themes/directory/directory/style.css?1404006283
That is different from this one that is the good one and where the changes are reflected:
http://www.dogecoin.link/wp-content/themes/directory/directory/style.css
I don't know where the "style.css?1404006283" is cached and even after emptying the cache (W3 Cache) and waiting for 2days, the changes are not reflected.
Thank you for the help!
In your theme > style.css we have to add version as below
/*!
Theme Name: bestTheme,
Version: 1.2
*/
initially style sheet will be loaded but "...style.css?ver=" will be null without version in styles sheet so changes will not effect. Changing the version number of stylesheet whenever you do a change to styles is a good practice and will have immediate effect on the production. Instead there will be no cache problem.
Even after you empty your cache it will not work because your hosting site has it to work for many days e.g. 5-10 days perhaps. I had the same problem and I contacted my hosting service and viola! They said it's about the cache settings on their servers. So you should contact your hosting so that they can update the cache settings and the one you're updating will reflect on the live site. It's not your cache it's the hosting service server's cache
If you are using sass, you need to compile the sass files to css folder. Please check the video below: link
Well, for me it seems like they are both the same. Have you tried reloading with Ctrl+F5? I have a small knowledge of Wordpress, but is there a option in the admin control panel, with which you can delete the cache?
double check your .htaccess file and see if that has caching enabled as well.
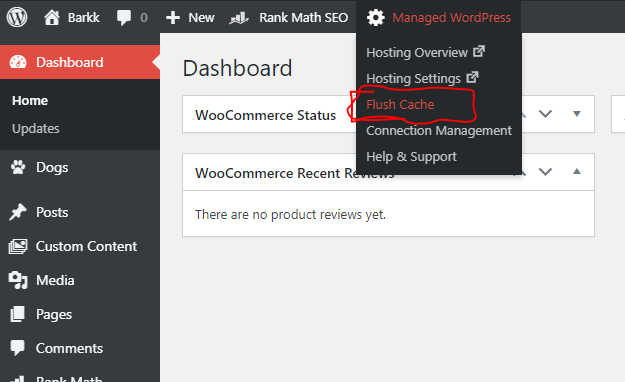
For anyone coming back to this on a GoDaddy hosting plan, you can flush the cache in your WP-Admin area.
In the top bar where it says "Managed Wordpress" there's a "Flush Cache" menu item:
/*include css from child and parent theme | style.css not updating on WordPress*/
function mychildtheme_enqueue_styles() {
$parent_style = 'parent-style';
wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'custom-style', get_stylesheet_directory_uri() . '/custom-style.css', array(), rand(111,9999), 'all' );
wp_enqueue_style( 'custom-style', get_stylesheet_directory_uri() . '/style.css', array(), rand(111,9999), 'all' );
}
add_action( 'wp_enqueue_scripts', 'mychildtheme_enqueue_styles' ); // register hook
You haveto change something in the css file to make a new version of cache.
in Wordpress admin panel, Go to Custom CSS or additional CSS. The locations may be:
- Themes > Customize > Custom CSS
- Appearance > Customize > Additional css
- YOUR_THEME'S_NAME > Custom CSS & JS
change something there for example add these:
.change_something {
color: #000;
}
This is because your site is fetching style.min.css. You can find your minified style css in your control panel. If you edit your style.min.css, from there you can see your changes...
Clear the browser cache and rrefresh! works will be null without version in styles sheet so changes will not effect. Changing the version number of stylesheet whenever you do a change to styles is a good practice and will have immediate effect on the production. Instead there will be no cache problem.
Clear the browser cache and rrefresh! works
© 2022 - 2025 — McMap. All rights reserved.