JSF have Value binding and Component binding. Normally, we use value binding.
For my experience, I use Component binding to generate dynamic component and to control by program. (Eg : Like you).
How does the 'binding' attribute work in JSF?
For your question, Check and try the following example program.
MockDb.java
It is data for header and sub-header. It might be come form Database.
import java.util.ArrayList;
import java.util.List;
public class MockDb {
public static List<Header> getHeaderList() {
List<Header> headerList = new ArrayList<Header>();
List<SubCol> subColList_1 = new ArrayList<SubCol>();
subColList_1.add(new SubCol("Col 1", "Data 1"));
subColList_1.add(new SubCol("Col 2", "Data 2"));
subColList_1.add(new SubCol("Col 3", "Data 3"));
headerList.add(new Header("Header 1", subColList_1));
List<SubCol> subColList_2 = new ArrayList<SubCol>();
subColList_2.add(new SubCol("Col 1", "Data 1"));
subColList_2.add(new SubCol("Col 2", "Data 2"));
subColList_2.add(new SubCol("Col 3", "Data 3"));
headerList.add(new Header("Header 2", subColList_2));
List<SubCol> subColList_3 = new ArrayList<SubCol>();
subColList_3.add(new SubCol("Col 1", "Data 1"));
subColList_3.add(new SubCol("Col 2", "Data 2"));
subColList_3.add(new SubCol("Col 3", "Data 3"));
subColList_3.add(new SubCol("Col 4", "Data 4"));
headerList.add(new Header("Header 3", subColList_3));
List<SubCol> subColList_4 = new ArrayList<SubCol>();
subColList_4.add(new SubCol("Col 1", "Data 1"));
subColList_4.add(new SubCol("Col 2", "Data 2"));
subColList_4.add(new SubCol("Col 3", "Data 3"));
subColList_4.add(new SubCol("Col 4", "Data 4"));
subColList_4.add(new SubCol("Col 5", "Data 5"));
headerList.add(new Header("Header 4", subColList_4));
return headerList;
}
public static List<DataValue> getValueList() {
/*Create 5 rows for data array for 15 columns*/
List<DataValue> valueList = new ArrayList<DataValue>();
for(int i=1; i <=5; i++) {
DataValue data = new DataValue("1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", "15");
valueList.add(data);
}
return valueList;
}
}
Header.java
public class Header {
private String name;
private List<SubCol> subColList;
public Header(){
}
public Header(String name, List<SubCol> subColList) {
this.name = name;
this.subColList = subColList;
}
//getter & setter
}
SubCol.java
public class SubCol {
private String name;
private String data;
public SubCol() {
}
public SubCol(String name, String data) {
this.name = name;
this.data = data;
}
//getter & setter
}
DataValue.java
public class DataValue {
private String data1;
private String data2;
private String data3;
private String data4;
private String data5;
private String data6;
private String data7;
private String data8;
private String data9;
private String data10;
private String data11;
private String data12;
private String data13;
private String data14;
private String data15;
public DataValue(){
}
public DataValue(String data1, String data2, String data3, String data4, String data5, String data6, String data7,
String data8, String data9, String data10, String data11, String data12, String data13, String data14,
String data15) {
this.data1 = data1;
this.data2 = data2;
this.data3 = data3;
this.data4 = data4;
this.data5 = data5;
this.data6 = data6;
this.data7 = data7;
this.data8 = data8;
this.data9 = data9;
this.data10 = data10;
this.data11 = data11;
this.data12 = data12;
this.data13 = data13;
this.data14 = data14;
this.data15 = data15;
}
//getter & Setter
}
DynamicColumnBean.java
import java.util.List;
import javax.annotation.PostConstruct;
import javax.el.ELContext;
import javax.el.ExpressionFactory;
import javax.el.ValueExpression;
import javax.faces.application.Application;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ViewScoped;
import javax.faces.component.html.HtmlOutputText;
import javax.faces.context.FacesContext;
import org.primefaces.component.column.Column;
import org.primefaces.component.columngroup.ColumnGroup;
import org.primefaces.component.datatable.DataTable;
import org.primefaces.component.row.Row;
import com.kbzmai.skyfly.common.Header;
import com.kbzmai.skyfly.common.MockDb;
import com.kbzmai.skyfly.common.SubCol;
@ManagedBean(name = "DynamicColumnBean")
@ViewScoped
public class DynamicColumnBean {
private DataTable myDataTable;
public DataTable getMyDataTable() {
return myDataTable;
}
public void setMyDataTable(DataTable myDataTable) {
this.myDataTable = myDataTable;
}
@PostConstruct
public void init() {
myDataTable = new DataTable();
myDataTable.setValue(MockDb.getValueList());
myDataTable.setVar("mydata");
ColumnGroup columnGroup = new ColumnGroup();
myDataTable.getChildren().add(columnGroup);
columnGroup.setType("header");
List<Header> headerList = MockDb.getHeaderList();
/*Create Column for Header*/
Row headerRow = new Row();
columnGroup.getChildren().add(headerRow);
for(Header header : headerList) {
Column column = new Column();
/*Make sure to set column span*/
column.setColspan(header.getSubColList().size());
headerRow.getChildren().add(column);
column.setHeaderText(header.getName());
}
FacesContext fc = FacesContext.getCurrentInstance();
Application application = fc.getApplication();
ExpressionFactory ef = application.getExpressionFactory();
ELContext elc = fc.getELContext();
/*Create Column for Sub Column of current header*/
Row subColRow = new Row();
columnGroup.getChildren().add(subColRow);
for(Header header : headerList) {
for(SubCol subCol : header.getSubColList()) {
Column column = new Column();
subColRow.getChildren().add(column);
column.setHeaderText(subCol.getName());
}
}
/*Create data row for 15 columns*/
for(int i=1; i <= 15; i++) {
ValueExpression valueExp = ef.createValueExpression(elc, "#{mydata.data" + i + "}", Object.class);
HtmlOutputText output = (HtmlOutputText)application.createComponent(HtmlOutputText.COMPONENT_TYPE );
output.setValueExpression("value", valueExp);
Column dataColumn = new Column();
dataColumn.getChildren().add(output);
myDataTable.getChildren().add(dataColumn);
}
}
}
dynamicColumnTest.xhtml
<p:dataTable binding="#{DynamicColumnBean.myDataTable}"/>
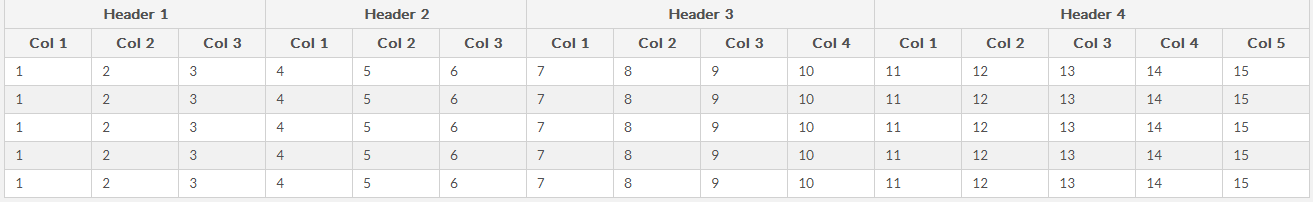
Result :
![enter image description here]()