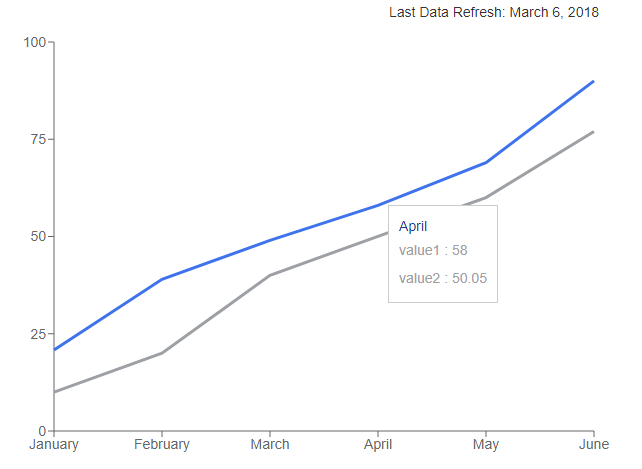
I have tried using customized tooltip but my problem was I don't know how to get the index of the payload that is hovered. What I want is to show only the value of the hovered line in the tooltip. For example, I hovered over the value 1 line so I only want to show in the tooltip the value 1 only.
So here is the image
Here is my code although I have deleted the Customized Tooltip:
export default class LineChartPresentational extends React.Component {
constructor(props) {
super();
this.state = {
clickedLineid: '' }}
changeStrokeclick(data) {
console.log(data, 'see what is coming');
this.setState({clickedLineID: data} ) }
render() {
return (
<div>
<div id="lclastdataref" style={{ textAlign: 'right' }}>
<span>Last Data Refresh: {linechartdf.date} </span>
</div>
<div className='line-charts'>
<div className="line-chart-wrapper " style={{ width: window.innerWidth / 2, height: window.innerHeight / 2, }}>
<ResponsiveContainer>
<LineChart
width={width} height={height} margin={{ top: 20, right: 20, bottom: 20, left: 20 }} data={linechartdata} id="Line-Chart">
<XAxis dataKey={xAxisColumn} />
<YAxis domain={['auto', 'auto']} />
<Tooltip cursor={false} />
{
linechartdata.map((entry, index) => (
<Line stroke={index === this.state.clickedLineID ? "#2d75ed" : "#9da0a5"} onClick={this.changeStrokeclick.bind(this, index)} name={linechartdata[index].dataKey} strokeWidth={lineThickness} dataKey={`value${index + 1}`} dot={false} className={`value${index + 1}`}/>
))
}
</LineChart>
</ResponsiveContainer>
</div>
</div>
</div> ); }}
Please I really need your help. Thanks!