my css skills are extremely limited but assuming the following example:
sketch = htmltools::withTags(table(
class = 'display',
thead(
tr(
th(rowspan = 2, 'Species'),
th(colspan = 2, 'Sepal'),
th(colspan = 2, 'Petal')
),
tr(
lapply(rep(c('Length', 'Width'), 2), th)
)
)
))
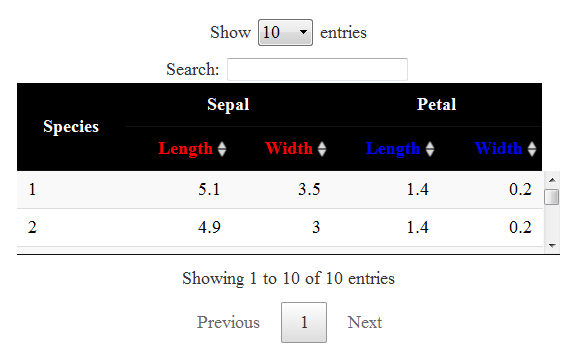
datatable(head(iris, 10),
container = sketch, options = list(
initComplete = JS(
"function(settings, json) {",
"$(this.api().table().header()).css({'background-color': '#000', 'color': '#fff'});",
"}")
))
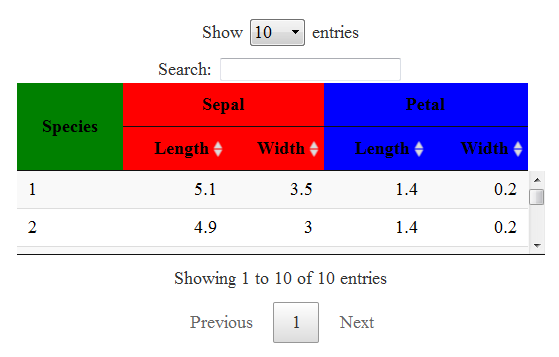
How would I change the color coding of the first two column headers into say blue so that both rows of the column header Sepal,Length and Sepal,Width are blue, but retaining as another color the following structure Petal,Length and Petal,Width
After Stephane's initial answer, I added an example.