I am creating a post request Using Dio,
this is my FormData params,
FormData formData = FormData.fromMap({
'wallet_id': '${dropdownValue.walletId}',
'member_id': '${_loginModel.memberId}',
'draw_amount': withdrawalAmountContoller.text,
'login_password': passwordController.text,
});
then I am passing params like this,
Response response = await dio.post(url, data: params);
But I am getting an error on request,
ERROR[DioError [DioErrorType.RESPONSE]: Http status error [405]] => PATH: https://vertoindiapay.com/pay/api/withdraw
E/flutter ( 6703): [ERROR:flutter/lib/ui/ui_dart_state.cc(157)] Unhandled Exception: DioError [DioErrorType.RESPONSE]: Http status error [405]
E/flutter ( 6703): #0 DioMixin._request._errorInterceptorWrapper. (package:dio/src/dio.dart:848:13)
Please help me solve this. My URL is=> https://vertoindiapay.com/pay/api/withdraw
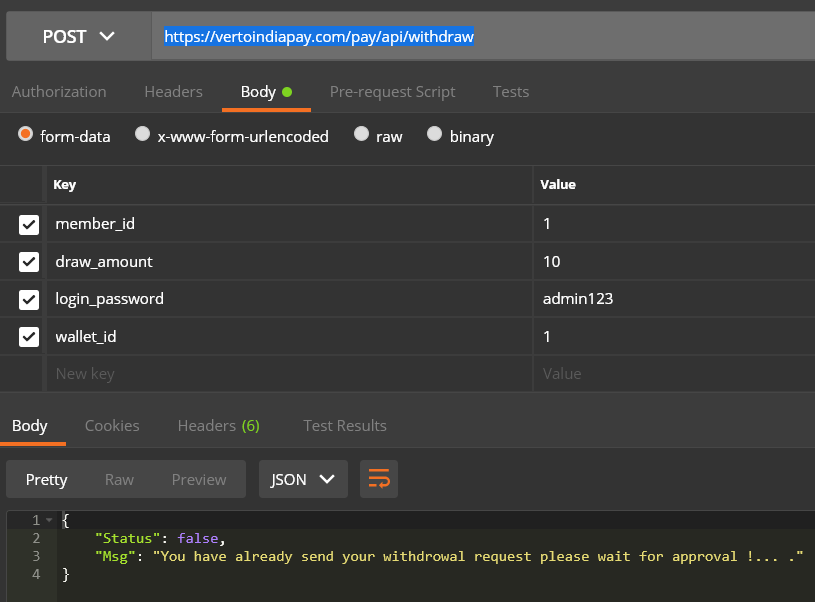
Although this is working fine in postman,