with Vaadin 14.1.23 TextFields I would like to differentiate visually between red error messages (e.g. "This value is too big.") and yellow warnings (e.g. "System will round your input to two decimals."). And optionally maybe blue info messages.
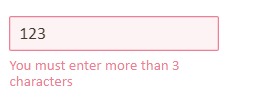
Therefore I created a TextField with a validator like in this example ( https://vaadin.com/components/vaadin-text-field/java-examples/validation ): When you type "1" into the field with label "Min 2 characters" then the field gets red and shows an error: "Minimum 2 characters".
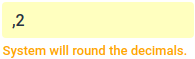
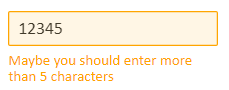
How about showing a (yellow) warning message like this?
What I tried is this: In the apply method of my validator I created a validation result with ErrorLevel WARNING like this:
ValidationResult.create("System will round the decimals.", ErrorLevel.WARNING);
But Vaadin generated still a div with part="error-message":
<div part="error-message" aria-live="assertive" aria-hidden="false" id="my-field-error-44">System will round your input to two decimals.</div>