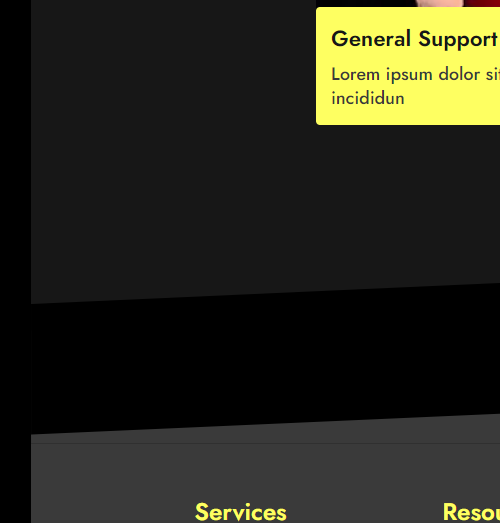
I have a SVG image on my HTML page and its showing a very thin border around it (visible as a horizontal line on bottom).
I have tried to remove the border.
I have referenced the SVG as an external file in an image tag
HTML file
<img class="svgfix" src="img/home_footer_header.svg" alt="" width="100%" />
SVG File
<svg xmlns="http://www.w3.org/2000/svg" width="1920" height="237.239" viewBox="0 0 1920 237.239">
<g id="HomeFooter_Seperater" transform="translate(0 -1767.761)">
<rect id="Rectangle_610"
data-name="Rectangle 610"
width="1920"
height="122"
transform="translate(0 1883)"
style="fill:rgb(58,58,58)"
fill="#3a3a3a" />
<path id="Seperator_Black" d="M-2652,3221.992l1920-86.4v141.95l-1920,85.376Z" transform="translate(2652 -1367.826)"/>
</g>
</svg>
Attempt to fix
img.svgfix {
border: 0;
background-clip: padding-box;
color: transparent;
}