Not sure if anyone encountered this problem (I've seen similar but not exactly) but on Mac OSX Safari browser the following problems happen when you use the variable for a relative image location for a background-image, it doesn't load
:root {
--lb3-widget-icon: url(../../images/logo-icon2.png);
}
.image-area {
background-image: var(--lb3-widget-icon);
}
Here is an example of a project that has that problem: https://codepen.io/alexbernotas/pen/dypLKvR
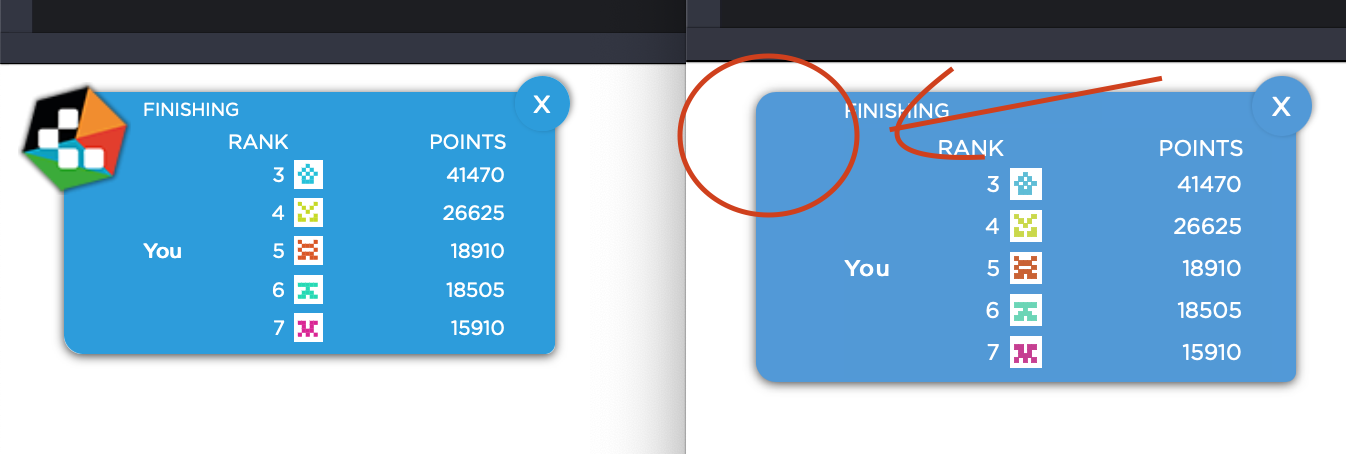
As you can see that the image that is over the blue area in the top left corner is not loading, but on Firefox and Chrome it loads without any problems, any ideas?
Checked on:
- Mac OS 11.2.1
- Safari 14.0.3
I know if you use the full image path URI then it will work but I need to get it to work with relative file paths
EDIT:
A much simpler example: https://codepen.io/alexbernotas/pen/abpbVeG