I've got a TimePicker component that returns a 24-hour time in this format: 09:00 for 9AM or 12:00 for 12PM or 20:00 for 8PM. Something in my code requires a Date (JSDate) so I want to just take the current date/time DateTime.now() but apply the hours and minutes from the TimePicker component which has an onClick event. I can handle that event like so:
// TimePickerValue can either be a string or JSDate
// but the TimePicker is always returning a string
const handleTimeChange = (time:TimePickerValue) => {
// this outputs a time in 24-hour format
console.log("handleTimeChange: ", time)
// I want to set the state of the parent component
// this needs to be in JSDate format so this doesn't work
// setSomeValue(time)
// Because I don't care about date, I can just use "now()" and convert
// it to a JSDate but I want the hours and minutes of the value I'm setting
// to be the time in the string being sent to this function.
setSomeValue(DateTime.now().toJSDate())
}
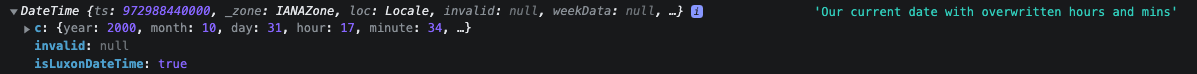
Can Luxon parse something like "13:00" or apply it an existing DateTime so it writes over its existing hours and minutes?