Properties need to belong to an item. You create an item with the itemscope attribute (and the itemtype attribute can give this item a type).
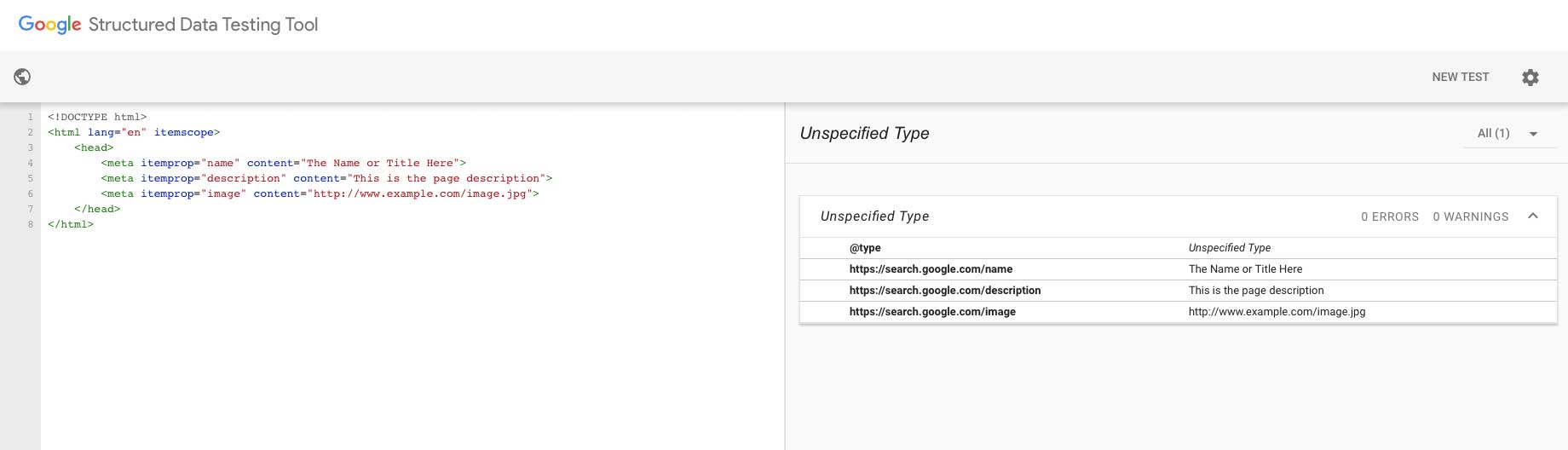
Without itemscope, your markup example is invalid.
It is possible to provide Microdata only within the head element, but it’s not recommended for two reasons:
Microdata was intended to be used on your existing markup. While it can often make sense to include certain meta/link elements in the head (with itemref, see an example), most of the content is typically in the body. If you only want to use elements within head, you would have to duplicate most your content. But if you want to go that route, you might prefer to use JSON-LD.
As head doesn’t allow the use of a grouping element (like div), it gets complex to express Microdata. You would have to use itemref for every property and misuse an element like style for every item (see the first snippet in this answer as example).
Your example could look like this:
<head>
<style itemscope itemtype="http://schema.org/Article" itemref="p1a p1b p1c"></style>
<meta id="p1a" itemprop="name" content="The Name or Title Here">
<meta id="p1b" itemprop="description" content="This is the page description">
<link id="p1c" itemprop="image" href="http://www.example.com/image.jpg">
</head>
If you can use itemscope on the head element, it would be better:
<head itemscope itemtype="http://schema.org/Article">
<meta itemprop="name" content="The Name or Title Here">
<meta itemprop="description" content="This is the page description">
<link itemprop="image" href="http://www.example.com/image.jpg">
</head>
But as soon as you need more than one item (which is typically the case, e.g., for the Organization/Person which is the author etc.), this doesn’t work anymore, and you would need a solution like in my first snippet.
Note that it’s allowed to use meta/link elements for Microdata within the body element. This makes it way easier, as you can use div elements for the itemscope. So even if you duplicate your content instead of marking up your existing content, it would be preferable to do this in the body:
<div itemscope itemtype="http://schema.org/Article">
<meta itemprop="name" content="The Name or Title Here">
<meta itemprop="description" content="This is the page description">
<link itemprop="image" href="http://www.example.com/image.jpg">
</div>
(I replaced the meta element for the image property with a link element, because using meta is invalid for this purpose.)


WebPagemakes sense for consumers of the data (they have to work with invalid data), but, in my opinion, authors should not useWebPageimplicitly; I recommend that authors follow the advice in the next sentence of theWebPagedescription: "We recommend explicit declaration […]" – Linstock