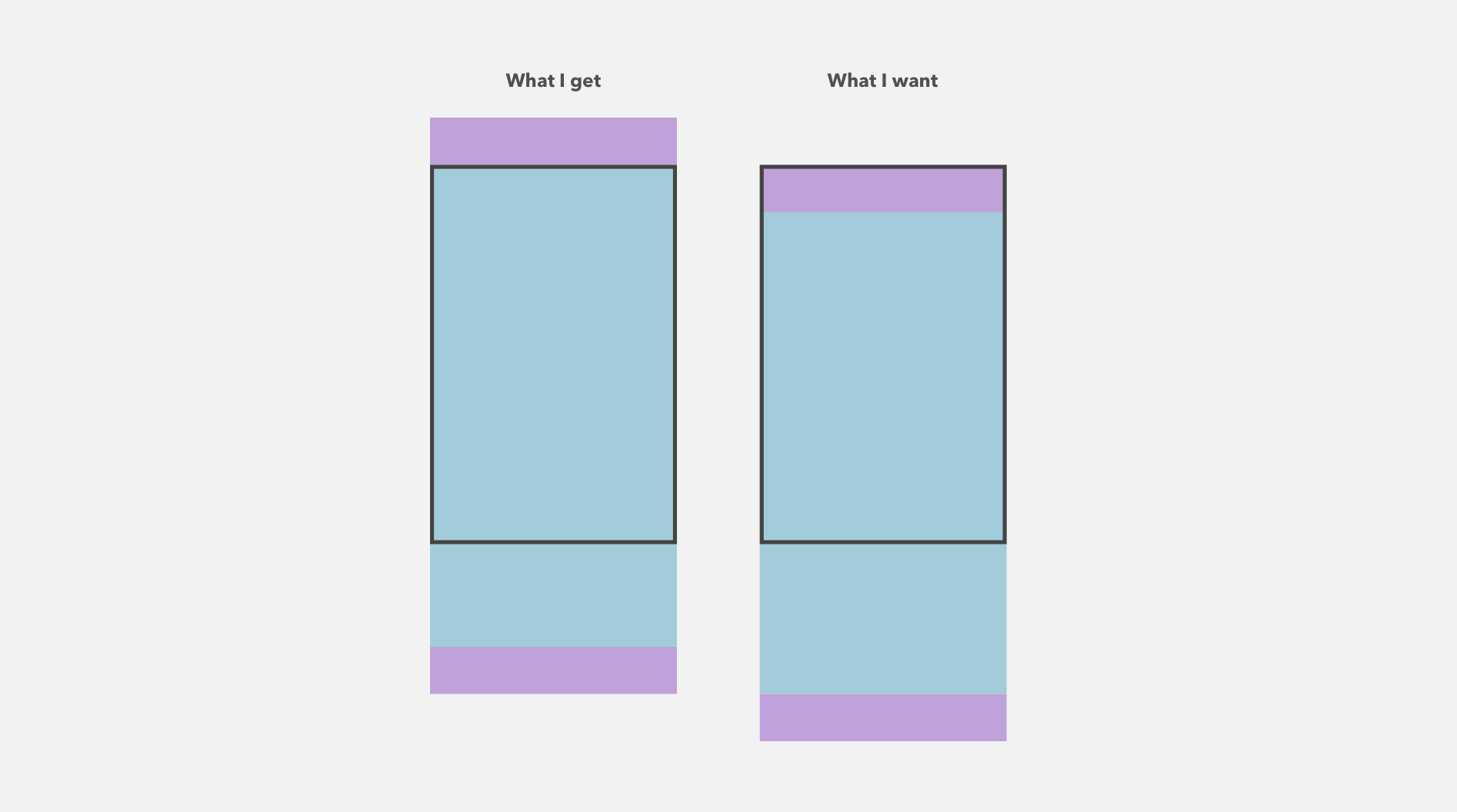
I'm having trouble with the contentInset property. I have a UITableView, with dynamic cell sizes (AutoLayout). I'm setting the contentInset property to leave some space above the top of the content. But I'm getting the following result:
The content is in blue, the content inset in purple. When the table view first appears, it is in the left situation. I can scroll to get to the right situation, that is working, but I would like the table view to appears directly as in the right illustration — which I thought would be the default behavior.
How can I achieve that?