I have a CSS problem when I pass my mouse over a mat-form-field.
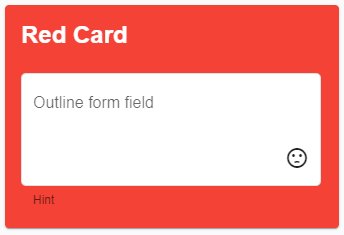
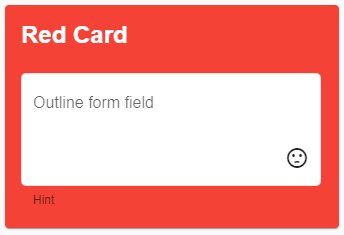
To be able to use a colored mat-card, I added some CSS class in style.scss to change the background-color of the mat-form-field.
.mat-form-field-appearance-outline .mat-form-field-outline-start { background-color: white!important; }
.mat-form-field-appearance-outline .mat-form-field-outline-gap { background-color: white!important; }
.mat-form-field-appearance-outline .mat-form-field-outline-end { background-color: white!important; }
mat-form-field mat-label { background-color: rgba(255, 255, 255, 0.9); }
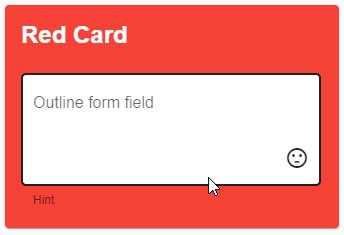
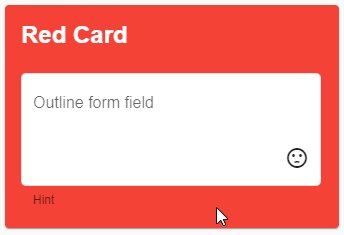
It works fine, but when I hover my mouse over a mat-form-field,
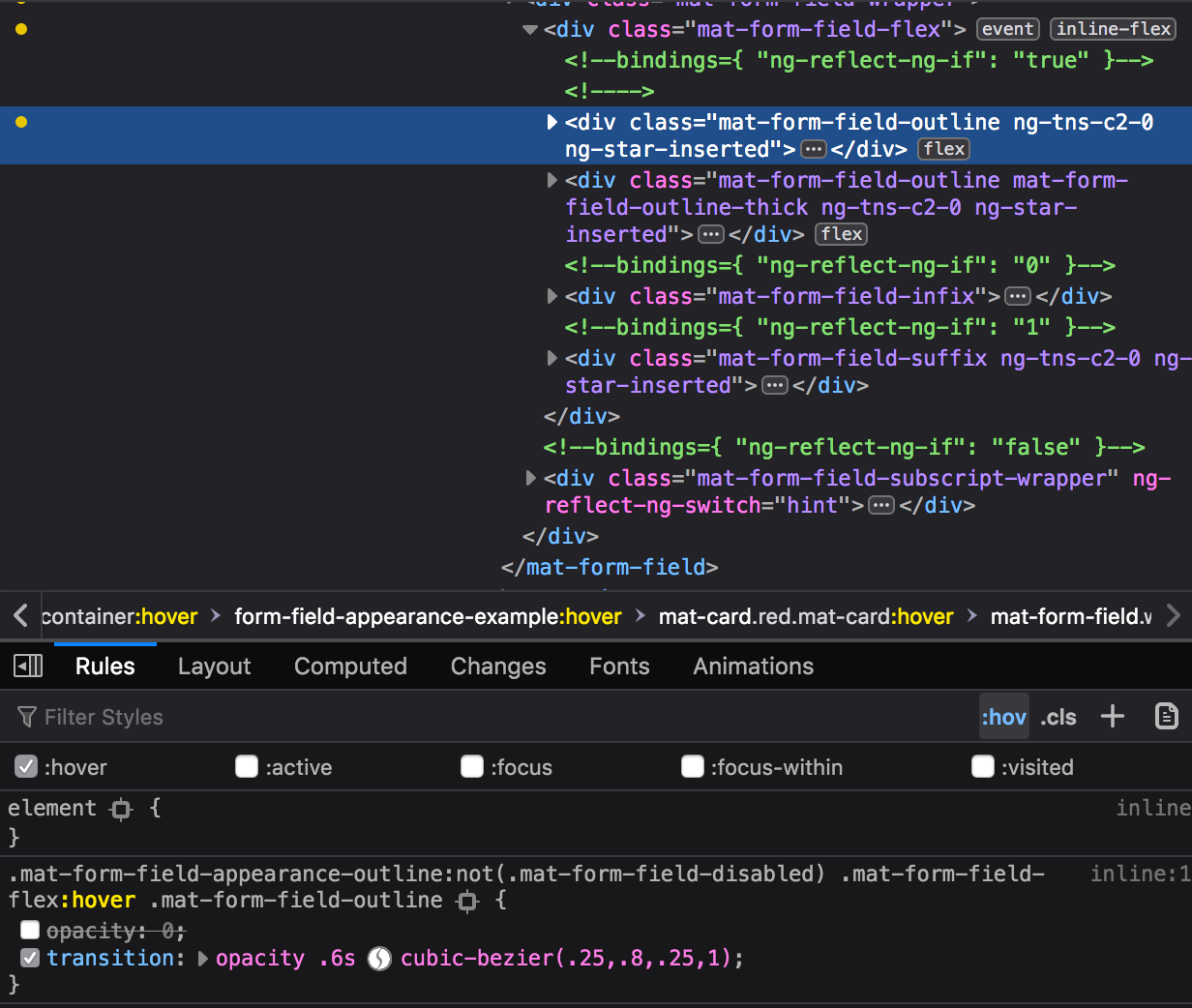
the background turns red for a fraction of a second.
Unfortunately I can't find the CSS class allowing me to remove this transparency.
StackBlitz: here