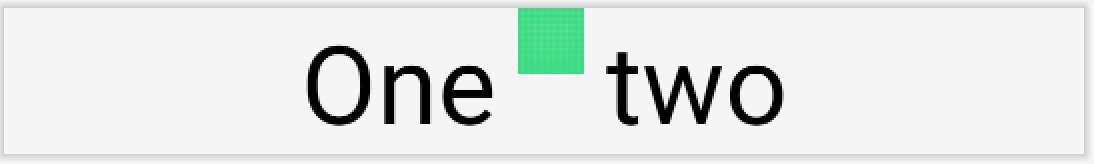
How can I align an Image with a Text's baseline in a Row. Modifier.alignByBaseline() works for the Texts but the Image doesn't participate in the alignment.
@Composable
fun Sample() {
Row(
modifier = Modifier.fillMaxWidth(),
horizontalArrangement = Arrangement.Center,
) {
Text(
text = "One",
modifier = Modifier.alignByBaseline(),
fontSize = 40.sp
)
Image(
modifier = Modifier
.padding(horizontal = 8.dp)
.size(24.dp)
.alignBy(FirstBaseline),
painter = painterResource(id = R.drawable.ic_launcher_background),
contentDescription = "",
)
Text(
text = "two",
modifier = Modifier.alignByBaseline(),
fontSize = 40.sp
)
}
}